Construir un panel de control personalizado mediante escenas Tasker - personalización de Android

Con nuestro enfocado Tasker tutorial variables fuera del camino de la semana pasada, esta semana Personalización de Android post será un poco más emocionante. Tenemos la intención de iniciar un nuevo proyecto que nos tiene la construcción de un panel de control totalmente personalizada en una pantalla dedicada y totalmente personalizada nueva en su dispositivo. O, si lo prefiere, esta es la forma de construir una escena en Tasker.
Tasker tiene una herramienta integrada llamada escenas, que es un método para la construcción de sus propias pantallas o ventanas emergentes personalizados en su dispositivo. El constructor ofrece hasta un sin lujos IDE del desarrollador tipo diseño y funcionalidad, donde se inicia con la pantalla general o el diseño emergente, entonces caen los botones, texto y más a ella y re-tamaño que se ajuste a sus gustos.
Con las cosas ilimitadas cerca que puedes hacer con escenas, incluyendo la construcción de sus propias aplicaciones para Android, vamos a mantenerlo simple con un panel de control, por lo que sólo podemos centrarnos en las herramientas en lugar del proyecto.
Antes de comenzar
Tasker - Google Play Store¿Sabes lo que voy a decir, qué no! Usted necesitará Tasker instalado en el dispositivo actual. Tasker es $ 2,99 en la tienda Play Google y es uno de nuestro aplicaciones Android favoritas de todos los tiempos. Por lo menos yo hablo por mí cuando digo que utilizo ninguna otra aplicación tanto como yo uso Tasker, y es todo automatizado, así que ni siquiera me di cuenta en mi rutina diaria.
Echa un vistazo a lo que hemos utilizado Tasker en el pasado para ver si es adecuado para usted.
Construir un panel de control personalizado en Tasker
Por favor, permítanme explicar el proyecto un poco más. Para empezar, por favor, estar prevenido, estamos menos interesados en la construcción de un panel de control de lo que somos con el aprendizaje de cómo utilizar escenas en Tasker. Vamos a ver el proyecto a través de, probablemente, el uso de un futuro artículo o dos para ir a través de los elementos disponibles para una escena. Para hoy, vamos a mantenerlo extremadamente simple, sólo en caso de que estabas esperando algún tipo de magia, no hoy.
Ahora que sabemos que estamos construyendo una escena, vamos a ver un poco más de cerca lo que una escena es y lo que puede hacer con él.
¿Qué es una escena Tasker?
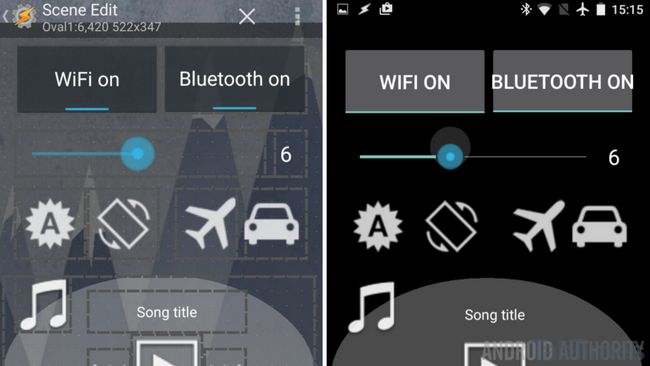
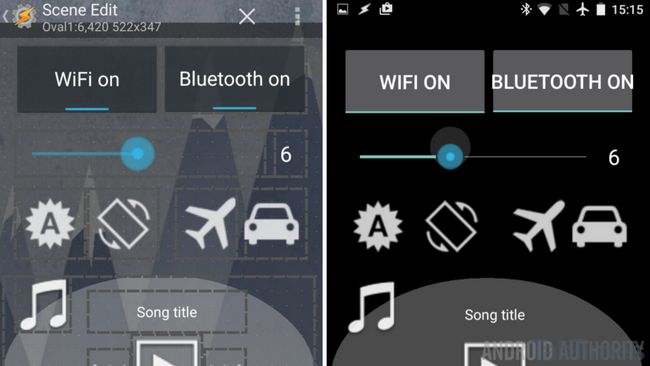
En pocas palabras, una escena en Tasker es una pantalla hecha a la medida o de la ventana en la que coloque los botones, imágenes, texto y más. Una escena puede aparecer en varios métodos, incluyendo como una pequeña ventana emergente de todo el camino hasta ser una actividad de pantalla completa, al igual que una aplicación real. Además, al mostrar estas escenas, puede elegir a actuar como una aplicación completamente funcional haría, o simplemente como una superposición transparente, con algunas opciones relacionadas en el medio.

Tenga cuidado con las escenas. No es ningún problema a confiar en su propia, sino como una escena es capaz de crear una superposición transparente pantalla completa, yo sería cauteloso sobre cualquier Escenas de terceros que se pueden descargar desde Internet. Actuar con los permisos de Tasker, cualquier 'app' construido en una escena Tasker debe ser verificada que no va a secuestrar su pantalla o robar su entrada en modo alguno.
Descargo de responsabilidad fuera del camino, por favor tome un momento para pensar en lo que usted desea fuera del proyecto actual. Usted será responsable de todos los aspectos de diseño de este proyecto, que es mucho más fácil de manejar cuando se sabe lo que quiere antes de tiempo.
Estaremos hacer que sea sencillo, que sólo va a colocar un elemento en nuestra escena. Se le anima a añadir más, pero el proceso es más o menos el mismo para cualquier elemento, por lo que sólo tendremos que añadir una.
Ya basta de eso, vamos a empezar a buscar en la construcción de nuestra propia escena en Tasker.
Construir una escena en Tasker
Abrir Tasker y la cabeza a la Pestaña Escena.
Usted verá una escena por defecto ya en el lugar, se puede utilizar, pero yo prefiero que crear uno nuevo.
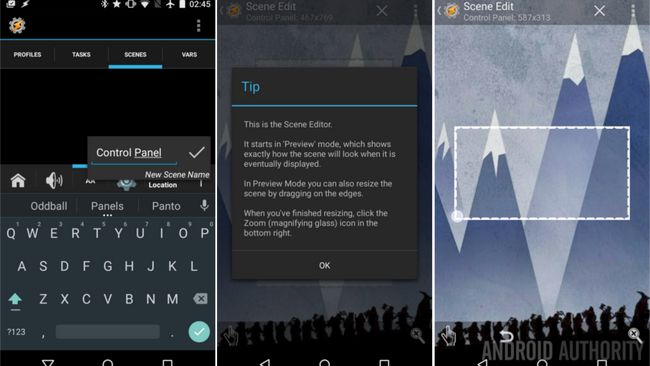
Toque en el "+"Icono para agregar una nueva escena. Proporcionar un nombre apropiado para él. Voy a ir con"Panel de control".

Ahora verá un rectángulo transparente sobre la parte superior de la pantalla, y los indicadores en cuanto a su tamaño en la parte superior. Este tamaño puede variar en base a la resolución de pantalla disponible, lo que significa que, por defecto, una escena debe ser construido sólo para dispositivos con esta misma resolución. Puede que tenga que volver a construir su proyecto cuando llegue un nuevo dispositivo.
Toque y arrastre un lado o esquina de la caja transparente para darle nuevas dimensiones. Se se auto-centro en la pantalla, no se preocupe, ofrecemos los detalles de colocación cuando desplegamos la escena más tarde. Sólo tiene que elegir su forma y tamaño deseado y vamos a empezar añadiendo elementos.

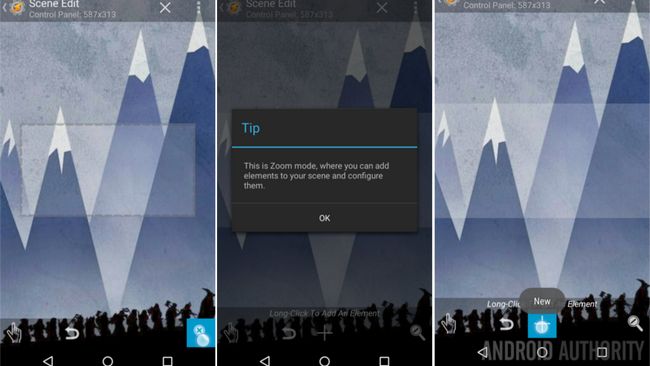
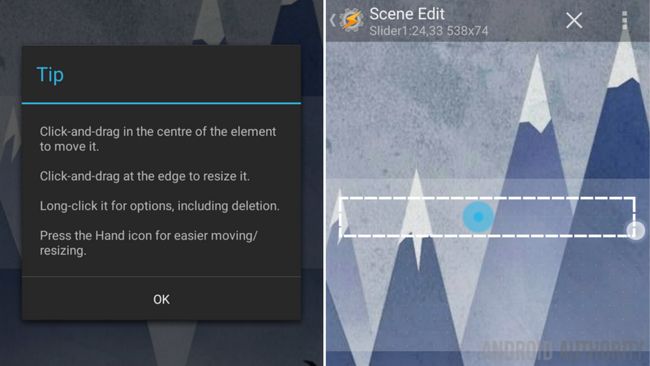
Cuando estes listo, toque la lupa con la "x" en ella, se encuentra en la parte inferior derecha de la pantalla. Esto activa el modo de edición de elemento.
Como se indica, pulsación larga en su rectángulo transparente, que lo haremos a partir de ahora llamada una ventana, o pulsa el botón "+" para agregar un nuevo elemento.
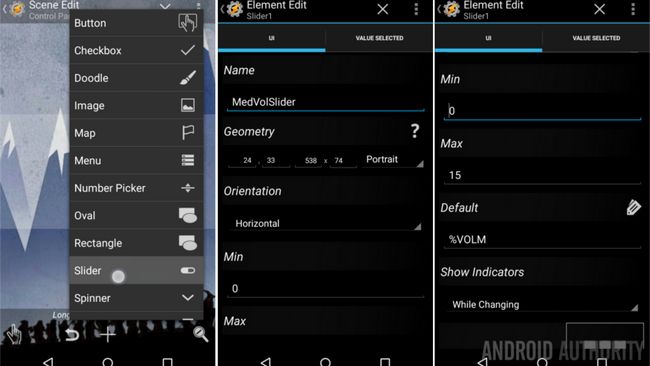
Como se puede ver, hay una larga lista de elementos disponibles. Botones y etiquetas de texto son bastante sencillos, entonces te darás cuenta de que se puede incrustar mapas o incluso páginas web utilizando WebView.
Te dije que iba a mantenerlo simple, por lo que, lo haré elegir deslizante.

Normalmente me construyo un conmutador WiFi primero, pero por hoy, vamos a construir un deslizador de volumen medio.
Os animo a que cambiar el nombre de la corredera, voy a llamar a la mía "MedVolSlider ".
Si usted tiene una idea de qué tamaño y la posición que le gustaría el control deslizante, seguir adelante y entrar en los valores de geometría. Relájese, podrás arrastrar y soltar para colocar y cambiar el tamaño el control deslizante a mano en un poco.
Dejaré la orientación en horizontal, pero puede girar el control deslizante si desea que sea vertical.
Salir Min establece en 0.
Cambiar Max sea un valor de 15. Sí, ya sé que es un poco confuso, pero los valores de ajuste de volumen multimedia Tasker sólo ir a 15, no 100.
En defecto, toque en el icono de etiqueta en el lado derecho, y luego desplácese hacia abajo para encontrar el volumen variable "- los medios de comunicación."De esta manera, cuando sus cargas de escena, ajusta el control deslizante a la posición actual del volumen.
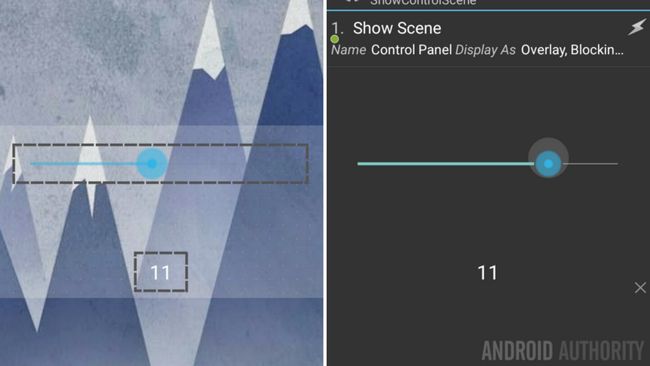
Por último, esto es opcional, me gusta activar la opción Mostrar indicador, me puse a "al cambiar". Esto simplemente muestra los valores del cursor cuando se está deslizando activamente.
Hit ese sistema atrás botón para guardar la configuración y volver al diseño constructor Escena.

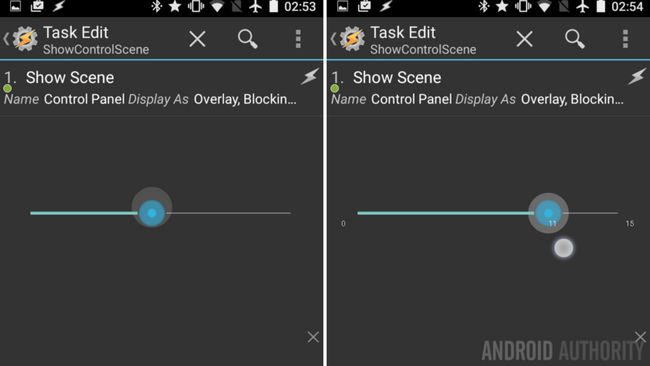
Toque y arrastre el control deslizante hasta la posición deseada, y arrastrar los bordes para que el regulador es el tamaño deseado. Acabo de hacer la mía abarcan la pantalla por ahora.
Ahora tenemos que añadir la funcionalidad.
Toque el control deslizante volver a entrar en el editor.
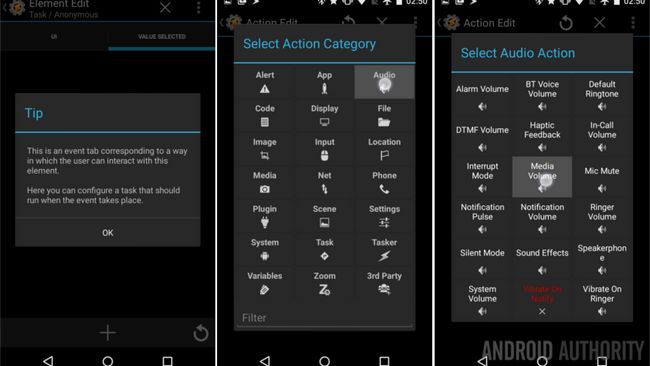
Acceda a la Pestaña seleccionada Valor Encima.

Lo que se ve aquí es un constructor de tareas bastante estándar como si hubieras visto antes. Usted tiene tres opciones ahora, si usted todavía no ha construido la tarea de realizar sus acciones deseadas, usted necesita para construir un proyecto desde cero. Si ya ha creado una tarea, puede crear una acción para ejecutar esa tarea, o puede copiarlo en completo con sólo un par de clics. Para hacerlo, pulse el icono "Actualizar" en la esquina inferior derecha, a continuación, elija su tarea deseada.
Vamos a construir desde cero hoy.
Toque en el "+" botón para iniciar una nueva acción.
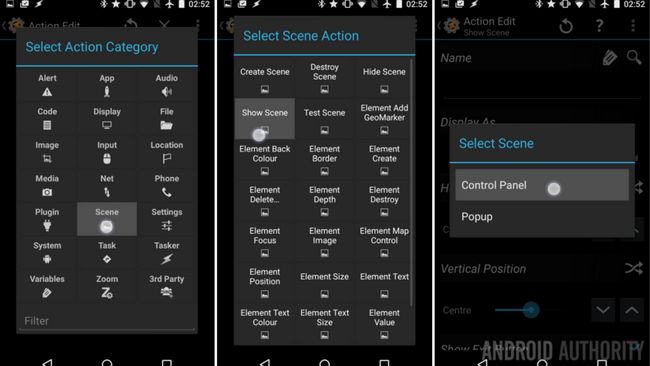
Escoger Audio.
Escoger Volumen de Medios.

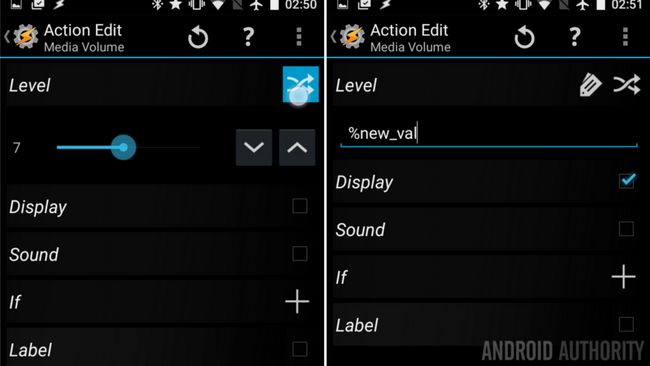
A la derecha de Nivel, toque en el flechas de cruce icono.
Tu puedes ahora pulse el icono de la etiqueta para elegir una variable existente de su sistema.
Cuando creó el deslizador, Tasker crea automáticamente algunas variables locales que ahora puede elegir.
Escoger "% new_val".
A partir de ahí, es opcional, pero me parece una buena idea active la casilla de verificación al lado de Pantalla. Al menos para la prueba inicial. Esto desencadena el control deslizante de volumen del sistema para visualizar, como digo, ideal para las pruebas.
Toque en el sistema atrás botón para guardar.
No vas a creer esto, que haya terminado la construcción de su panel de control personalizado. Lo siento, sé, que no es mucho de un panel de control, pero sólo es necesario repetir los pasos anteriores con cada nuevo elemento para llenar la pantalla, haciendo ajustes para lo que quieren ver y tienen suceder, por supuesto.
Como se mencionó anteriormente, vamos a seguir este proyecto aún más en los próximos artículos. Hay un montón de trucos aseados que puedes hacer con los elementos disponibles, queremos asegurarnos de que obtenga su relleno.
Antes de cerrar a cabo hoy en día, hay una última cosa importante que hacer, hay que lanzar la escena que realmente se utilicen.
Lanzamiento de una escena Tasker
Cuando esté listo para ver la ventana de su encargo en la acción, de nuevo fuera de la escena y la cabeza a su normalidad Ficha Tareas.
Toque en el "+" botón para añadir una nueva tarea, el nombre de manera apropiada, voy a llamar a la mía "ShowControlScene".
Toque en el "+" botón para añadir una acción.

Escoger Escena.
Escoger Mostrar Escena.
Toque en el lupa a la derecha de Name para ver la lista de todas sus escenas.
Elige tu escena Panel de control.

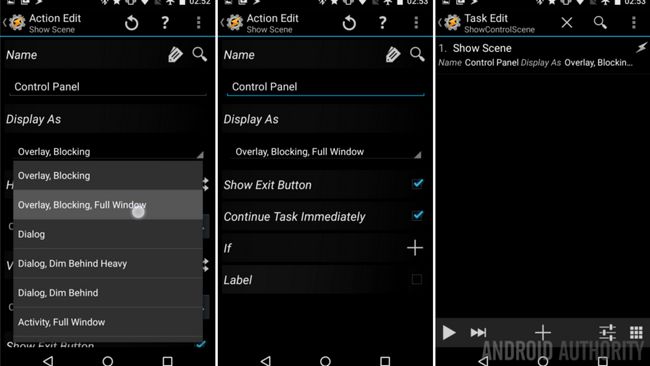
Bajo Mostrar como usted tiene la capacidad de controlar cómo y donde su escena, o ventana, se mostrarán. Toque a través de algunas de las opciones para ver los ajustes adicionales para la ubicación de la pantalla y para el estilo de las animaciones de ventanas se abren y cierran.
Para mayor facilidad, elegiremos Superposición, bloqueo, Ventana completa.
Me parece que lo mejor es mantener Mostrar botón Salir encendido, pero siempre se puede construir un botón de cierre en el diseño de su escena, si lo desea. No se preocupe, sin embargo, botón de su sistema Volver funcionarán como se espera cuando su escena está en su lugar.
Hit su sistema atrás botón para guardar y salir.

Eso es. Ahora puede encontrar la manera que desea desencadenar esta tarea, ya sea aquí con el botón de reproducción o tal vez mediante el establecimiento de un acceso directo de tareas en su pantalla de inicio. Voy a dejar a usted por ahora de averiguar cuándo y cómo acceder a su nuevo panel de control, pero puede que sólo hay un nuevo proyecto muy pronto que iba a funcionar para usted. No hay pistas, es una sorpresa.
Que sigue
Para la diversión, he añadido un elemento extra a mi volumen cambiador. A primera vista es sólo un elemento de texto que muestra el volumen actual de los medios, pero espera, hay más. El uso de la gama de opciones en este estilo elemento, yo era capaz de hacer es para que un solo toque del texto silencia el volumen de los medios de comunicación. Una pulsación larga del texto manivelas a todo volumen. Lo mejor de todo, muévase hacia arriba del texto para añadir uno al volumen, a continuación, deslice hacia abajo para disminuir el volumen por uno. Sugerencia: si usted sigue este usted mismo, recuerde que debe actualizar el valor actual tanto de la corredera y el texto después de hacer cualquier cambio de volumen.

Cada uno de los muchos elementos en una escena ofrecerá diferentes herramientas, opciones y personalizaciones. Asegúrese de hurgar y explorar las diferentes funciones. Seamos honestos, si lo que quieres es una configuración de alternar, quizás con una manera de entrar en la configuración del sistema completo, no es necesario Tasker, sólo tiene que utilizar sus acciones Panel de notificación de Android menú de configuración rápida.
Por favor, no quedar atrapado en el hecho de que estamos jugando con escenas para crear un panel de control, hay muchos otros usos para ellos. Como un ejemplo rápido, hemos fuertemente utilizamos el Notificación de alerta de Flash acción en nuestros proyectos Tasker, si alguna vez esos popups de flash estaban enfermos se adapte a sus deseos, una escena se podría utilizar en su lugar.

Yendo al extremo, es absolutamente posible para construir su propio navegador web personalizado en una escena. No hay que esperar Cromo funcionalidad nivel o la integración con el sistema operativo, pero puede, en teoría, ser hecho.
Vamos a seguir para jugar con escenas en futuros artículos, permanezca atento a otras formas nuevas e interesados para poner Tasker a trabajar para usted.
La próxima semana
Como se puede ver, sólo apenas tocado en todas las capacidades de una escena Tasker. Únase a nosotros la próxima semana donde vamos a continuar con este Personalización de Android proyecto. Háganos saber si desea más instrucciones sobre cualquiera de los elementos de la escena específica, de lo contrario, sólo tendremos que seguir construyendo utilizando diferentes elementos para el bien de aprendizaje.
¿Qué dice usted, se puede pensar en un uso para una escena Tasker? Si no es así, estad atentos, espero poder cambiar de opinión.






