Personalización de Android - Cómo utilizar parámetros avanzados en Zooper Widget

Esto es todo chicos, durante las últimas semanas hemos construido un widget de panel de control personalizado utilizando Zooper Widget y Tasker, hoy añadimos el toque final y aprender acerca de los parámetros de Zooper Widget avanzadas.
El toque final a nuestro panel de control es manipular una imagen en Zooper Widget para que sólo aparece cuando se tiene auriculares conectados a su dispositivo. Esta tarea requiere la Código Tasker con variables ZW creada la semana pasada, la cabeza volver allí para comprobar que todo fuera, si es necesario, antes de continuar hoy aquí. Jefe de vuelta a nuestro facto último Guía de diseño Zooper Widget para un recordatorio sobre cómo introducir una imagen en su Diseño Zooper Widget. Una vez que tenga una imagen en su lugar, para ser utilizado como nuestros 'auriculares' icono, usted está listo para proceder.
Si hubieras seguido a lo largo de las instrucciones de las últimas dos semanas, esto va a ser bastante simple. Sólo asegúrese de que usted tiene un Configuración de la imagen de mapa de bits en su Zooper Widget que actuará como su icono de notificación.

La cabeza en la sección Diseño de la Zooper widgets y pulse en para editar su elemento de imagen de mapa de bits.
Seleccionar Parámetros Avanzados en la parte inferior.
Tenemos opciones, una vez más, es posible utilizar las selecciones desplegables para construir sus parámetros avanzados, o simplemente escriba a cabo. También, debemos elegir el mejor método para ocultar nuestra elemento de imagen de mapa de bits. Podríamos cambiar el X y / o Y Valores de desplazamiento para mover la forma de mapa de bits fuera de la pantalla o podríamos cambiar la opacidad (alpha) de valor para que sea completamente transparente. Mi preferencia personal es cambiar el porcentaje de escala (tamaño) del elemento de mapa de bits a 0, así que sé donde está y es prácticamente imposible de golpear debería decidir darle su propia acción Tap.
Tenga en cuenta que la gente detrás de Zooper Widget recomiendan cambiar la X o Y Compensaciones, como mover el elemento de toma menos tiempo de procesamiento que volver a dibujar, como debe suceder cuando la transparencia o el tamaño changes.For nuestra aplicación de lo que indica el estado de los auriculares, me puede aceptar la fracción de un segundo de retraso, si usted encuentra el retraso injustificado, intenta cambiar la X Offset a 10.000 para que la imagen 'desaparecen'.
Mi Parámetros avanzados cadena se ve así: $ # TZHEADPHONESTATE # = Auriculares en [s] 70 [/ s]: [s] 0 [/ s] $
Rompamos eso abajo: La apertura y cierre "$" indican que esto es lo que llamamos una declaración 'SI'. Así que, si el valor de nuestra variable ZW en Tasker, que llamé "ZHEADPHONESTATE," es igual al texto "Auriculares en"? Luego asigne nuestro mapa de bits a escala 70: cosa, asignar el mapa de bits a escala 0. (Usted tendrá que jugar con el tamaño de la escala para su propio diseño para hacer que el icono de adaptarse a su panel de control.)
Grifo OK en la parte superior derecha de la pantalla para guardar los cambios.
Toque en el sistema botón de retroceso para volver a la pantalla de inicio.
Lo has hecho. Como he dicho, con el trabajo anterior en su lugar, los parámetros avanzados son bastante fáciles de implementar. No me malinterpreten, pueden ser extremadamente complicado en términos de lo que los hacen hacer, pero el procedimiento es bastante simple.
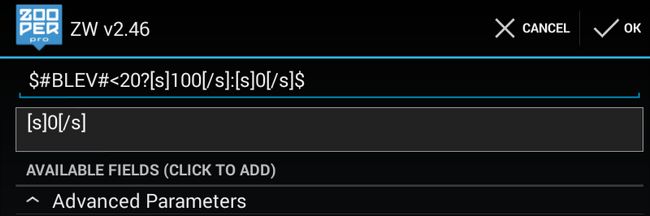
¿Recibió cómo los parámetros avanzados trabajaron? Como otro ejemplo, saltarse la integración Tasker, podría intentar tener el icono pop-up cuando el nivel de la batería desciende por debajo de 20%. La cadena de parámetros avanzados se vería así: $ # blev # lt; 20 [s] 100 [/ s]: [s] 0 [/ s] $
Tenga en cuenta que puede utilizar los operadores matemáticos más típicos, como los lt; > => = O lt; =. Asimismo, el uso != para "no es igual".
Siempre tenga en cuenta el formato de la instrucción IF y nunca te equivocarás. En Inglés sencillo, "si la comparación es verdadera, hacer esto, de lo contrario hacer eso." ? En el código de pseudo - $ Comparación Haz esto si es verdadero: hacer que si Falso $ Así que, si # blev # (nivel de la batería) es inferior a 20, el cambio de mapa de bits de tamaño completo, [s] 100 [/ s], pero si la batería nivel no sea inferior a 20, cambiar el mapa de bits de tamaño 0, [s] 0 [/ s], ya que queremos que la imagen sólo aparece cuando la batería está baja.

Les insto a seguir adelante y probar los parámetros avanzados para un montón de otras cosas. Pruebe a aparecer un icono de notificación cuando hay un conjunto de alarma, la batería es el sobrecalentamiento, el almacenamiento interno se está agotando, su velocidad de WiFi es excesivamente lento, usted tiene un evento del calendario dentro de la hora siguiente, un SMS o correo electrónico ha llegado, que se perdió una llamada, es el cumpleaños de su madre y muchos, muchos más.
Llevándolo al siguiente nivel, debe utilizar los parámetros avanzados para rotar un elemento Rect con el fin de simular las manos de un reloj analógico. Incluso se puede agrupar un montón juntos para cambiar la imagen principal en un widget basado en el clima, la hora del día y su Lat y Long. El cielo es el límite, espero que le guste el diseño de sus propios widgets.
Le tomó un par de semanas, pero finalmente hemos trabajado nuestro camino a través de lo que era poco más que una introducción a Zooper Widget. Estaremos encantados de ver sus esfuerzos, escuchamos sus historias de resultado y más, seguir adelante y compartir en los comentarios abajo. Con el herramientas en estos tutoriales, usted será capaz de impulsar la construcción de cualquier diseño con Zooper Widget, y cargarlo con la función vinculándola a Tasker. Si usted tiene cualquier petición específica, presentará estos también, esperamos poder ejecutar un tutorial para un día así.
Tasker
Nosotros entramos brevemente en el mundo de Tasker durante el proceso de construcción de este widget panel de control personalizado, le animo a que se unan a mí la próxima semana cuando vamos a ir un poco más en Tasker. Como se ha mencionado, ya hemos cubierto algunos de los conceptos básicos, por lo que vamos a trabajar a partir de ahí y hacerlo bien en la construcción de nuestras propias herramientas. Hebilla en, Zooper Widget es grande para el diseño, pero Tasker mece la funcionalidad del sistema como ningún otro.






