¿Cómo desarrollar una sencilla aplicación Android Wear
 A principios del mes pasado, Alex Mullis escribió un excelente artículo sobre todo lo que necesitas saber sobre el desarrollo para Android Wear. Vamos a llevar esto un paso más allá mediante el desarrollo de una sencilla aplicación Android Wear. Desarrollando para Android es una tarea apasionante, pero incluyendo las características de desgaste de Android en su aplicación es aún más divertido, confía en mí!
A principios del mes pasado, Alex Mullis escribió un excelente artículo sobre todo lo que necesitas saber sobre el desarrollo para Android Wear. Vamos a llevar esto un paso más allá mediante el desarrollo de una sencilla aplicación Android Wear. Desarrollando para Android es una tarea apasionante, pero incluyendo las características de desgaste de Android en su aplicación es aún más divertido, confía en mí!
Antes de empezar, por favor, tenga lo siguiente en la parte posterior de su mente. Aplicaciones portátiles, a pesar de que son muy similares a las aplicaciones construidas para dispositivos de mano, debe ser bastante pequeño en tamaño y funcionalidad. Usted no quiere tratar de replicar toda la funcionalidad de su aplicación en un teléfono portátil. En lugar, usted debe buscar la manera de complementar la aplicación de mano utilizando el portátil. Lo ideal es que la mayoría de las operaciones se deben realizar en el teléfono, y los resultados enviados a la portátil.
Preparación
Nuestra aplicación va a ser una sencilla aplicación para Android, que envía una notificación de un teléfono a un dispositivo emparejado desgaste, con una aplicación portátil que corresponde, con un solo botón se puede hacer clic.
Para este artículo, asumimos que está usando Android Studio. Android Studio es el estándar de facto para el desarrollo de aplicaciones para Android. Desarrollar aplicaciones para llevar encima, necesita actualizar sus herramientas de SDK a la versión 23.0.0 o superior y el SDK de Android con 4.4W.2 o superior.
A continuación, debe configurar ya sea un dispositivo Android Wear o un emulador de Android Wear.
Para un emulador,
- Crear una plaza Android Wear o dispositivo ronda utilizando AVD Administrador
- Inicie el dispositivo emulador
- Instalar la aplicación Android Wear desde Google Play
- Conecte su computadora de mano al equipo de desarrollo a través de USB
- Reenviar el puerto de comunicación AVD al dispositivo de mano con el comando
-d adb tcp adelante: 5601 tcp: 5601
(esto debe hacerse cada vez que se conecte / vuelve a conectar el teléfono)
- Inicie la aplicación Android Wear en el teléfono y conectarse al emulador a través de los ajustes de la aplicación.
Para un dispositivo Android Wear,
- Instalar la aplicación Android Wear en su teléfono inteligente a través de la tienda Play Google
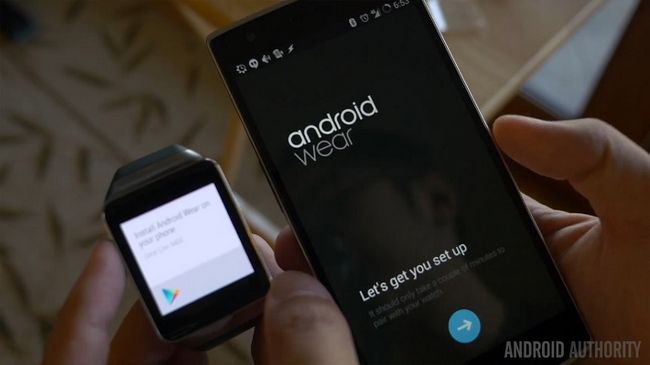
- Par su móvil y portátil siguiendo las instrucciones de la aplicación
- Activar opciones de desarrollador en el dispositivo desgaste (número de compilación del grifo siete veces en Configuración> Acerca de)
- Habilitar la depuración adb
- Conecte su portátil a su equipo de desarrollo, y usted debería ser capaz de instalar y depurar aplicaciones directamente a tu portátil.
Crea tu proyecto
El código fuente completo de este tutorial está disponible en github, pero es posible que desee crear su propio proyecto para conseguir una sensación para el proceso. Android Studio proporciona asistentes para ayudar a crear un proyecto, y que son la mejor manera de configurar su proyecto portátil Android. Haga clic en Archivo> Nuevo proyecto, y siga las instrucciones
El proceso es similar a la creación de un proyecto de teléfono / tablet. Simplemente asegúrese de seleccionar tanto "Teléfono y Tablet" y "desgaste" en la ventana de "Factores de Forma".

Cuando finalice el asistente, Android Studio han creado un nuevo proyecto con dos módulos, el móvil y el desgaste. Para cada módulo, puede crear actividades, servicios, diseños y mucho más. Recuerde, la aplicación de teléfono inteligente (módulo móvil) debe hacer la mayor parte de la obra, al igual que las comunicaciones de transformación y red intensivas, y luego enviar una notificación a la portátil.
módulo "móvil"
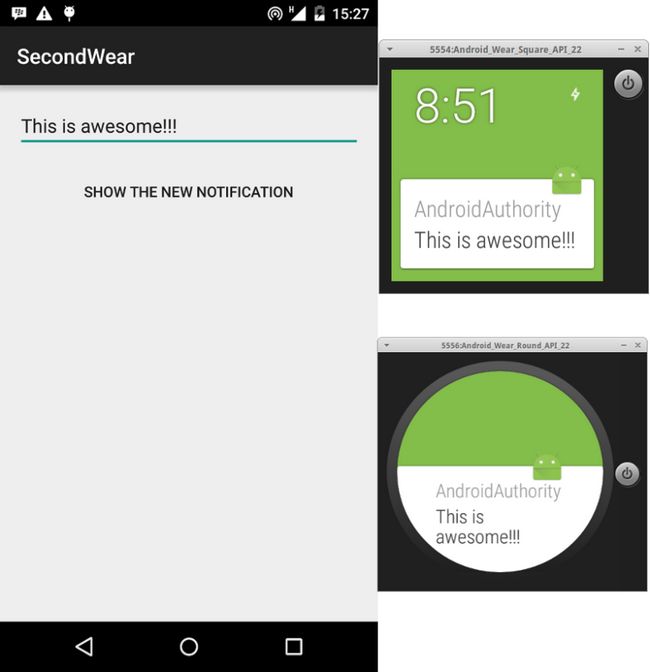
El módulo móvil es el mismo desarrollo de Android que estamos acostumbrados. Para nuestro módulo móvil, creamos una actividad sencilla, con un campo EditarTexto, y un botón. El texto introducido en el EditarTexto se envía al dispositivo de desgaste como una notificación, cuando se pulsa el botón.
El diseño es bastante sencillo:
El MainActivity también es bastante sencillo:
public class MainActivity extiende AppCompatActivity {EditarTexto editText- @ Overrideprotected void onCreate (Bundle savedInstanceState) {super.onCreate (savedInstanceState) -setContentView (R.layout.activity_main) -editText = (EditarTexto) findViewById (R.id.editText) -} public anular SendNotification (Ver vista) {Cadena tosend = editText.getText toString () () -. si (toSend.isEmpty ()) tosend = "Usted envió una notificación vacío" -notificación notificación = new NotificationCompat.Builder(getApplication()).setSmallIcon(R.mipmap.ic_launcher).setContentTitle("AndroidAuthority").setContentText(toSend).extend(new NotificationCompat.WearableExtender().setHintShowBackgroundOnly(true)).build()-NotificationManagerCompat NotificationManager = NotificationManagerCompat.from (getApplication ()) - int notificationId = 1-notificationManager.notify (notificationId, notificación) -}}Nótese que en la construcción de nuestra Notificación, que se llama el método extend (), que proporciona un objeto NotificationCompat.WearableExtender ().
Ejecutar el módulo móvil
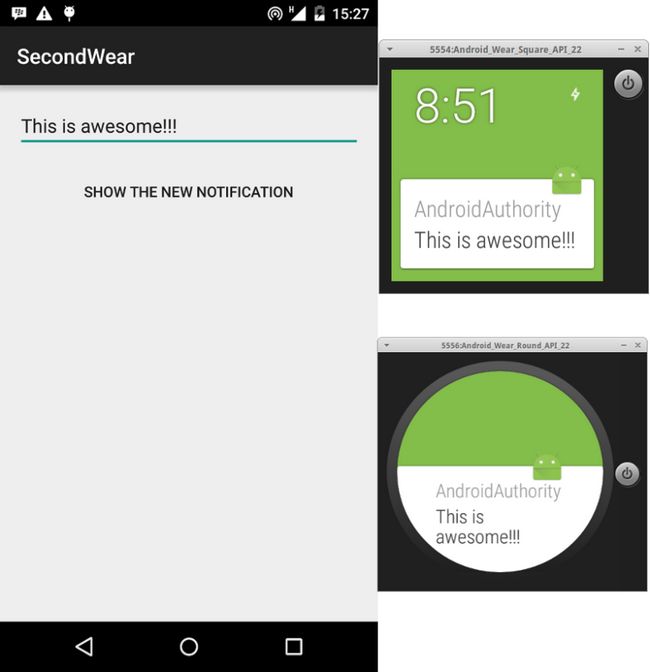
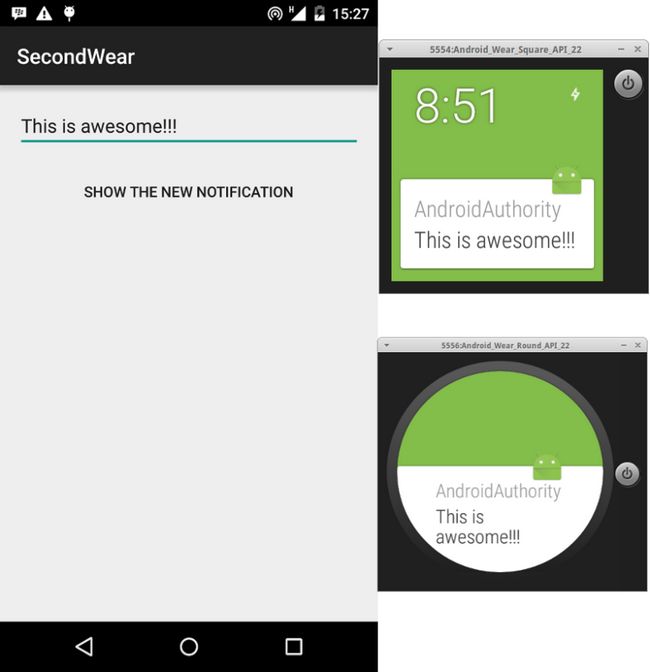
Ejecuta el módulo móvil de la misma forma de ejecutar cualquier otra aplicación Android. Siempre y cuando usted lo tiene emparejado con un dispositivo de desgaste (emulador o real), la ejecución del proyecto en su dispositivo mostrará notificaciones en su portátil.
módulo de "desgaste"
En este punto, usted debería ser capaz de ver las notificaciones desde su dispositivo móvil en su dispositivo de desgaste. Nosotros, sin embargo, no estamos contentos con eso, y vamos a construir y ejecutar una aplicación de desgaste real. Use dispositivos, por lo general tienen una mucho menos espacio en pantalla de las computadoras de mano, y suelen ser redonda o rectangular. Esto trae su propio conjunto de desafíos de diseño. Fiel a escribir, Google tiene algunos excelentes guías de diseño y patrones de interfaz de usuario para los desarrolladores de Android Wear. La interfaz de usuario de la Biblioteca Wearable está incluido en su proyecto de forma automática cuando se utiliza el asistente de proyectos Android Studio para crear su aplicación portátil. Confirme que está ahí, si no entonces agregarlo a su archivo build.gradle desgaste:
dependencias {compilar 'com.google.android.support:wearable:+'}Si ha creado su proyecto mediante el Asistente para proyectos Android de estudio, que tendrá una configuración de la actividad ya para usted con dos archivos de diseño diferentes para la Ronda y dispositivos de desgaste rectangulares. El archivo activity_wear.xml se muestra a continuación:
lt;? xml version = "1.0" encoding = "UTF-8">
Tome nota del widget base. Es un WatchViewStub, que es una parte de la biblioteca de interfaz de usuario usable. Debe declarar la "aplicación:" xmlns Espacio de nombres XML: app = "http://schemas.android.com/apk/res-auto" porque los widgets de interfaz de usuario Wearable declaran sus atributos utilizando la "aplicación" de espacio de nombres.
Preste especial atención a la aplicación: roundLayout y aplicación: artículos rectLayout. Especifica el archivo de diseño de cargar dependiendo de la forma de la pantalla portátil. ¡Hábil!
Tanto nuestros archivos round_activity_wear.xml y rect_activity_wear.xml son bastante similares, con excepción de algunas advertencias. Los widgets en round_activity_wear están centradas verticalmente y horizontalmente, mientras que para rect_activity, simplemente se centran horizontalmente. Usando WatchViewStub, usted tiene la libertad para diseñar su diseño completamente diferente para pantallas redondas y rectangulares.
round_activity_wear.xml

lt;? xml version = "1.0" encoding = "UTF-8">
rect_activity_wear.xml

lt;? xml version = "1.0" encoding = "UTF-8">
WearActivity extiende android.app.Activity (nota no AppCompatActivity), al igual que cualquier Android smartphone o tablet Actividad normal. Hemos creado un objeto OnLayoutInflatedListener en nuestro WatchViewStub, que es llamada después de la WatchViewStub ha determinado si el dispositivo portátil es redonda o rectangular. A localizar sus widgets utilizando findViewById () en el método onLayoutInflated del OnLayoutInflatedListener. En nuestro caso, una instancia del botón y DelayedConfirmationView, y luego llamamos showOnlyButton () para ocultar la DelayedConfirmationView y mostrar sólo el botón.
public class WearActivity extiende Actividad {Botón privada botón-privada DelayedConfirmationView delayedView- @ Overrideprotected void onCreate (Bundle savedInstanceState) {super.onCreate (savedInstanceState) -setContentView (R.layout.activity_wear) -Final trozo WatchViewStub = (WatchViewStub) findViewById (R. id.watch_view_stub) -stub.setOnLayoutInflatedListener (nueva WatchViewStub.OnLayoutInflatedListener () {Overridepublic void (talón de WatchViewStub) onLayoutInflated {botón = (Button) stub.findViewById (R.id.button) -delayedView = (DelayedConfirmationView) stub.findViewById ( R.id.delayedView) -delayedView.setTotalTimeMs (3000) -showOnlyButton () -}}) -} void beginCountdown (Ver vista) {button.setVisibility (View.GONE) -delayedView.setVisibility público (View.VISIBLE) -delayedView .setListener (nueva DelayedConfirmationView.DelayedConfirmationListener () {voidOverridepublic onTimerFinished (Ver vista) {showOnlyButton () -} @ Overridepublic vacío onTimerSelected (Ver vista) {}}) - delayedView.start () -} public void showOnlyButton () { button.setVisibility (View.VISIBLE) -delayedView.setVisibility (View.GONE) -}}La ejecución del módulo de desgaste
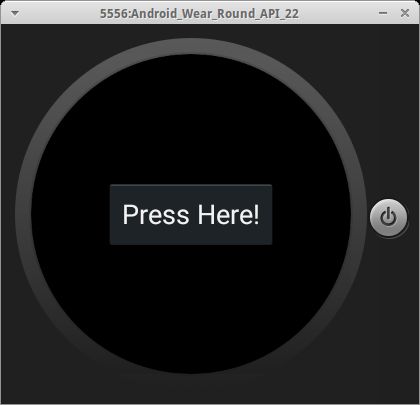
Para ejecutar el módulo de desgaste, seleccione la configuración de ejecución / debug desgaste, y haga clic en el botón de reproducción (o tipo Shift + F10). Como se trata de una versión de depuración, se instala directamente en el dispositivo de desgaste (o emulador). Asegúrese de que su dispositivo está conectado (o un emulador de desgaste se está ejecutando) y seleccione el dispositivo cuando se le solicite.

Implementación de una versión de lanzamiento
Mientras que instala su aplicación directamente a un portátil durante el desarrollo, la publicación y la liberación de una aplicación para los usuarios es muy diferente. Su aplicación portátil debe estar integrada en una aplicación de mano, y es empujado automáticamente en wearables que están conectados con la computadora de mano del usuario. Visita la página de desarrollador de Android en empaquetar aplicaciones portátiles para más información sobre el empaquetado correctamente su aplicación portátil.
Como de costumbre, el código completo está disponible en github para su uso como mejor le parezca. Feliz codificación.






