Una visión general de la Biblioteca de diseño Apoyo Android

Google presentó las directrices de diseño de materiales para los desarrolladores de Android, pero, en un principio, descuidado para proporcionar algunos de los nuevos widgets y elementos. En I / O 2015, sin embargo, la Biblioteca de diseño Apoyo Android fue anunciado, lo que simplifica enormemente el esfuerzo que se requiere para poner en práctica algunos de los widgets de diseño de materiales y técnicas de aplicaciones de Android. La Biblioteca Apoyo El diseño es increíblemente fácil de usar, y, como era de esperar, es compatible con las versiones de Android de API 7 (Gingerbread) hacia arriba. Emocionado todavía? Saltemos a la derecha en.
Adición de la Biblioteca Apoyo Diseño, usando Android de estudio, es sencillo. En primer lugar, actualizar sus herramientas de SDK a la última versión, a continuación, en el menú de Android de estudio, haga clic en "Construir", "Editar Bibliotecas y dependencias ...", haga clic en el botón verde "+" en la parte superior derecha, seleccione "Biblioteca de Dependencia" , desplácese y busque "Diseño (com.android.support:design:xyz)". Por otra parte, editar su aplicación build.gradle, e incluir la siguiente línea en la sección de dependencias
compilar 'com.android.support:design:x.y.z'
Dónde xyz representa la versión disponible en su instalación. Al igual que en la publicación, esto es 23.0.0.
Algunos de los widgets más interesantes proporcionados por la biblioteca de soporte de diseño, que se utilizaría con frecuencia, incluyen:
TextInputLayout

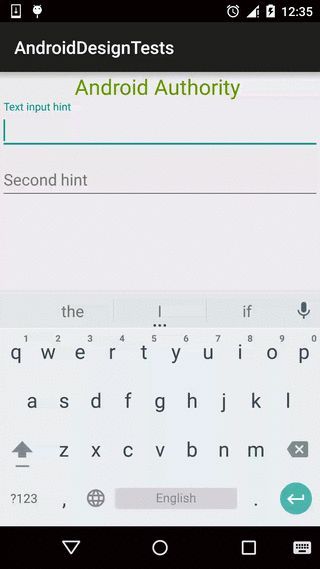
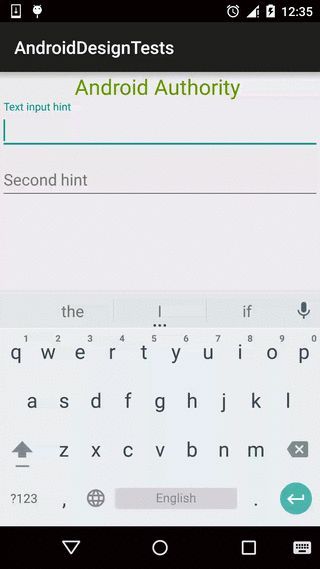
los TextInputLayout es una gran adición, y está diseñado para agregar funcionalidad a la EditarTexto conocido. El TextInputLayout no está diseñado para sustituir el EditarTexto, pero se debe utilizar junto con el EditarTexto. Un EditarTexto se envuelve dentro de un TextInputLayout, para obtener ventaja de la TextInputLayout. Con una EditarTexto, puede configurar una pista que se muestra al usuario antes de comenzar a escribir en un valor. Cuando se selecciona el EditarTexto, sin embargo, la pista desaparece. Utilizando el TextInputLayout, las transiciones de pista para una etiqueta sobre el campo EditarTexto.
De lo anterior, se puede ver que el único cambio en el código actual consiste en envolver el EditarTexto con un TextInputLayout. El EditarTexto envuelta se puede hacer referencia en el código utilizando el método de TextInputLayout getEditText (). Además, el TextInputLayout se puede utilizar para mostrar los mensajes de error, por ejemplo
textInputLayout.setErrorEnabled(true)-textInputLayout.setError(getString(R.string.text_error_message))-
Bar

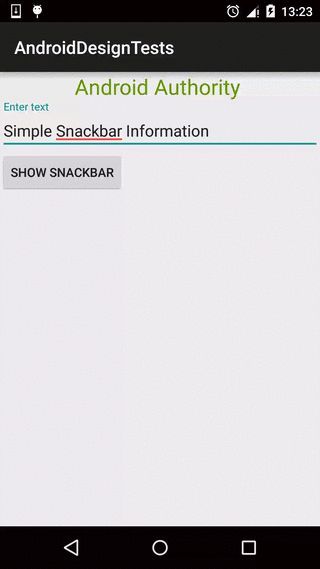
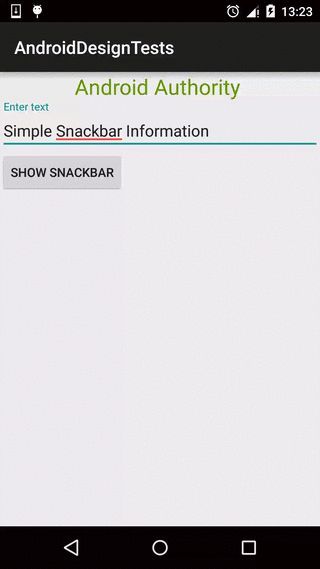
Cada Android desarrollador de la aplicación debe estar familiarizado con el componente de pan tostado, que proporciona una forma sencilla de mostrar un mensaje rápido para el usuario en la parte inferior de la pantalla. A diferencia de un pan tostado, un Bar puede tener una acción liado con ella, como un botón de "Deshacer". Merenderos también pueden ser birlado lejos antes de que haya transcurrido el tiempo de visualización, y, cuando se utiliza correctamente, un Snackbar pueden alertar a otros widgets de su visibilidad, permitiendo a estos otros widgets se mueven fuera del camino (como un FAB, por ejemplo). La implementación de la cafetería es muy similar a un pan tostado, sin embargo, la cafetería debe estar anclado a una vista que conoce el fondo de pantalla de la aplicación (vista base de la aplicación).
Snackbar.make (vista, editText.getText (), Snackbar.LENGTH_LONG) .setAction ("Rechazar", nuevo View.onclickListener () {Overridepublic void onclick (View v) {// La cafetería es despedido de forma automática, por lo que se agrega // cualquier tarea adicional a realizarse}}) .show () -Al igual que el uso de un pan tostado, no se olvide de llamar a show () en su Snackbar.
Flotante Botón Acción

los FloatingActionButton es posiblemente el nuevo widget más conocido se especifica en las directrices de diseño de materiales. La FAB es una parte muy importante de las especificaciones, teniendo en cuenta que debe ser el botón de acción primaria, y debe experimentar la interacción del usuario frecuente. Mientras que los diseñadores y desarrolladores de Google hablaron en repetidas ocasiones sobre la forma en que era simplemente un botón redondo, leer las especificaciones demuestra que es un botón redondo con un tamaño específico, debe ser elevado correctamente con sombras, debe ser sensible a los clics, debe responder a los cambios en el aplicación diseño ... Usted consigue la idea. Afortunadamente, con la Biblioteca Soporte de diseño, los desarrolladores de aplicaciones ya no tienen que pasar días / horas ya sea la aplicación de su propia interpretación, o el uso de una de las muchas bibliotecas de terceros FAB que surgieron. El nuevo estándar FAB tiene dos tamaños posibles, normal (56dp) y mini (40dp). Por defecto, la FAB utilizará tema de color de acento de su aplicación por su fondo, de acuerdo con las directrices.
El uso de un FAB es bastante sencillo
La FAB se puede personalizar con unos atributos. Algunos de los atributos susceptibles de ser alterados regularmente incluyen
- fabSize - Ajuste el tamaño del botón para ya sea "normal" o "mini"
- backgroundTint - Ajuste el color de fondo del botón
- borderWidth -Establecer la frontera para el botón
- rippleColor - Al pulsar un FAB debe producir un efecto dominó, y esto establece el color de la ondulación
- src - Personalizar el icono que aparece en la FAB
Tenga en cuenta que estos atributos están en el aplicación espacio de nombres, por lo que para establecer el fabSize por ejemplo, se utiliza
aplicación: fabSize = "normal"
CoordinatorLayout
los CoordinatorLayout es un emocionante e interesante nueva Disposición. Permite la creación y aplicación de las interacciones entre los puntos de vista, tales como la capacidad para mover una vista niño como resultado del movimiento (o visibilidad) de otra vista niño. Para aprovechar las ventajas de estos efectos, asegúrese de actualizar sus bibliotecas de soporte a la misma versión que la versión de diseño de la biblioteca de soporte. Por ejemplo, tener la FAB cambiará automáticamente hacia arriba, y fuera de los límites de un Snackbar visualizada, puede lograrse con facilidad simplemente utilizando un diseño Coordinador como el diseño base.
Algunos de los atributos importantes (también en el aplicación espacio de nombres) incluyen
- layout_anchor - Se usa para fijar la vista en el borde de otra vista
- layout_anchorGravity - Se utiliza para establecer la gravedad para el anclaje aplicada
Para hacer un movimiento FAB fuera de los límites de un snack, sólo tiene que añadir la FAB en el CoordinatorLayout, y pasar el CoordinatorLayout como Vista parámetro de la cafetería
Snackbar.make (coordinatorLayout, "Que tengas un pequeño refrigerio", Snackbar.LENGTH_LONG) .show () -
TabLayout
los TabLayout es un nuevo componente, diseñado para simplificar nuestros esfuerzos de desarrollo de aplicaciones. Aquí se utilizan en una gran cantidad de aplicaciones, y es un gran diseño cuando se utiliza correctamente. Con las directrices de diseño de materiales que especifica cómo debe mirar aquí, sólo es adecuado para un nuevo widget que implementa las directrices que se lanzarán. El TabLayout se puede utilizar con un ViewPager añadir fácilmente pestañas para un diseño, que es grande, considerando la ViewPager está disponible a través de la biblioteca de soporte. Para utilizar el TabLayout, puede ser incluido en la disposición
El TabLayout se pueden personalizar para tener cualquiera de las pestañas fijas o lengüetas desplazables. Además, podemos establecer diferentes oyentes en el TabLayout para realizar un seguimiento de los estados de las más aquí, como
- OnTabSelectedListener
- TabLayoutOnPageChangeListener, y
- ViewPagerOnTabSelectedListener
NavigationView

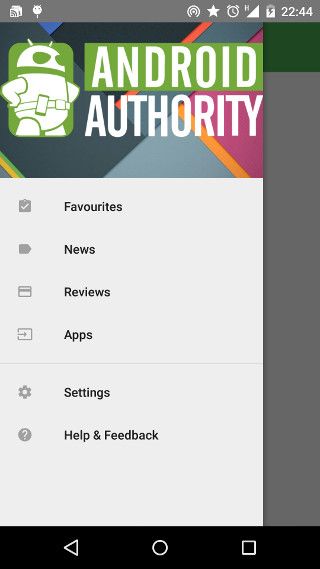
El "diapositiva en" el diseño del cajón de navegación es una técnica de uso común en el desarrollo de aplicaciones para Android. Por desgracia, ha habido varias implementaciones, con diversos grados de distancia de diapositivas (o la navegación ancho de cajón), altura y tipo de contenido. Las directrices de diseño de materiales ha definido reglas muy específicas con respecto a la correcta aplicación de un cajón de navegación, pero no había ninguna norma de widgets (oficial). La biblioteca de soporte de diseño tiene la NavigationView, que simplifica la implementación de los cajones de navegación simples y se pueden personalizar fácilmente. El NavigationView hay que añadir en un DrawerLayout en el xml diseño
El NavigationView apoya el uso de un atributo, llamado headerLayout, que permite el uso de una sección de encabezado en el cajón de navegación, por encima de la lista de elementos de navegación. Los elementos de navegación se pueden declarar en un archivo de recursos de menú
CollapsingToolbarLayout y AppbarLayout
¿Ha notado cómo las directrices de diseño de materiales parecen complementar la migración desde la Barra de acciones de barra de herramientas? ¿Te has dado cuenta de que las barras de herramientas que se deslizan dentro y fuera de la vista (o alterar el tamaño) en respuesta a desplazarse eventos en el contenido de la aplicación ya está disponible en una gran cantidad de aplicaciones para Android? ¿Ha tratado de implementar esta funcionalidad en su aplicación? La Biblioteca Apoyo Diseño ofrece nuevos widgets que ayudan a los desarrolladores de aplicaciones implementar animaciones similares con facilidad y el mínimo alboroto. Uso de la mencionada CoordinatorLayout, junto con el AppbarLayout, CollapsingToolbarLayout y barra de herramientas, se puede lograr un montón de diferentes efectos, garantizados a ser lisa y estéticamente agradable, así como el apoyo de una amplia gama de dispositivos.
Hay muchas permutaciones diferentes y combinaciones (posibilidades) para el uso de estos diseños juntos, y absolutamente tener un próximo artículo sobre algunas de estas posibilidades.
Conclusión / Resumen
La Biblioteca de diseño Apoyo Android es una gran adición a los desarrolladores Android herramienta de conjunto. Simplifica enormemente el trabajo de los desarrolladores se esfuerzan por cumplir con las directrices de diseño de materiales. En lugar de pasar horas tratando de lograr tareas simples, como una aplicación FAB correcta, ocultando y mostrando barras de herramientas en respuesta a los usuarios desplazarse entre otros, pueden estar completamente abstraídos de distancia, y lograr con forros uno simples (o más). Vale la pena mencionar, sin embargo, que las directrices de diseño de material es mucho más que simplemente tener el widget derecha, con la mirada a la derecha y se sienten. La especificación directriz Google El material está disponible en línea, pero para un resumen, visita nuestro artículo directrices de diseño de materiales.
Hemos estado trabajando duro utilizando y experimentando con estos widgets, así que estad atentos para nuestros artículos de fondo, junto con nuestras experiencias y desafíos. Comparta sus experiencias en los comentarios, o solicitar para una mirada más de cerca a cualquiera de los reproductores (y que sólo podría escribir los primeros). Feliz codificación.






![Google Releasing un fabuloso nuevo diseño Support Library [Actualizado] Google Releasing un fabuloso nuevo diseño Support Library [Actualizado]](https://androidspan.ru/uploads/blockpro/65x50/2015-11/65x50_crop_google-releasing-a-fabulous-new-design-support_1.jpg)