Desarrollando para Android Wear - Todo lo que necesitas saber
 Desarrollando para Android Wear puede ser muy divertido, pero hay algunas cosas que usted necesita saber antes de empezar. Android Wear está todavía en sus etapas de la infancia, aunque con cambios como la 5.1.1 que está madurando rápidamente.
Desarrollando para Android Wear puede ser muy divertido, pero hay algunas cosas que usted necesita saber antes de empezar. Android Wear está todavía en sus etapas de la infancia, aunque con cambios como la 5.1.1 que está madurando rápidamente.
Lo primero que debe saber es que el desarrollo para Android Wear no es difícil, ya que Android está en el centro, puede empezar al igual que lo haría con un teléfono Android. Esto significa utilizar Android Studio y crear un nuevo proyecto.
Utilizando Android Estudio
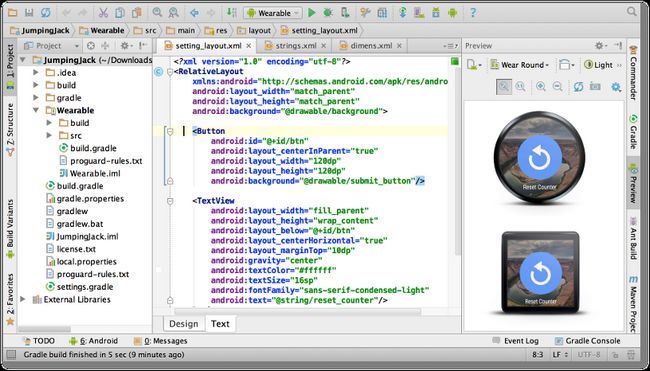
Android Estudio viene muy bien la gestión de aplicaciones de desgaste, aunque no es perfecto. Dado que los proyectos de aplicaciones Android Wear han dos módulos llamado "móvil" y "desgaste", que manejan el lado del teléfono y el lado del reloj de la aplicación, respectivamente, puede ser confuso cuando se trabaja desde un módulo a otro. Por suerte conseguir la caída de las cosas es relativamente fácil. El IDE separa logcats y todo lo referente a la aplicación que se ejecuta en los dispositivos respetados, por lo que puede alternar entre los registros de dispositivos móviles y Wear registros para asegurarse de que todo está funcionando bien y correctamente. Si conecta el reloj a través del Android Depuración Bridge o utiliza una máquina virtual de Android se puede poner en marcha el módulo de "desgaste" para probar los cambios de diseño en la aplicación sin tener que conectar el teléfono al dispositivo. Esto es increíblemente útil para soluciones rápidas y objetos de alineación en la esfera del reloj.

Una cosa a tener en cuenta al generar el apk firmado, tendrá que utilizar el módulo "móvil". En el archivo build.gradle para el módulo móvil que tendrá que añadir "proyecto wearApp (': use')" en "dependencias" de modo que el módulo de desgaste se empaqueta con el apk autorización firmada. El módulo de "desgaste" no se suministra con el apk si usted construye una versión de depuración. Como resultado de la aplicación reloj no irá al reloj.
Creación de una cara del reloj básico
La actividad principal para el módulo de "desgaste" contiene una gran cantidad de piezas. Cada hacer una determinada tarea para asegurarse de que todo funciona sin problemas. Vamos a romper hacia abajo. Estos ejemplos son de la SweepWatchFaceService.java del SDK.
Motor clase privada se extiende CanvasWatchFaceService.Engine
Se trata de la aplicación de la esfera del reloj. Cualquier variable pintura entre otras variables irían aquí, por ejemplo: pintura mMinutePaint;
public void onCreate
Aquí es donde se configurará la interfaz de usuario, incluyendo la definición de las variables de la pintura, por ejemplo: mMinutePaint = new Paint ();
mMinutePaint.setARGB (255, 200, 200, 200) -mMinutePaint.setStrokeWidth (3.f) -mMinutePaint.setAntiAlias (true) -
La primera línea declara un nuevo objeto pintura. La segunda línea define el color usando ARGB con el primer conjunto de tres números de ajuste de la opacidad. La tercera línea define el ancho de la misma mano y la cuarta línea se enciende antialiasing. Una cosa a tener en cuenta al crear un fondo para su aplicación, se puede utilizar una imagen de mayor resolución como 480x480 y escalar de nuevo hacia abajo a la resolución del reloj, esto a su vez hace una gran diferencia y hace que el fondo se vea mucho mejor. No hemos podido escalar las manos. Tendrían que ser hecho en el tamaño exacto requerido.
boolean mLowBitAmbient-
Algunos smartwatches tienen un modo poco ambiente baja, esto es básicamente una versión atenuada del modo de ambiente normal se encuentra en la Moto360 por ejemplo. Usted quiere usar esto para asegurarse de que cada reloj es compatible con tu aplicación. Una forma de utilizar este sería la creación de una sentencia if:
si (mLowBitAmbient = true) {instrucción} void (lienzo lienzo, sale Rect) OnDraw públicaAquí es donde la esfera del reloj se dibuja en la pantalla. Aquí usted es capaz de hacer un llamamiento a los objetos de la pintura y el uso de la clase lienzo para reorganizar todo lo que quieras. Puede también las variables de configuración para agregar la fecha, hora y la información de la batería con sólo unas pocas líneas de código. Este es también el área donde se define lo que sucede cuando el reloj pasa al modo de ambiente y lo que sucede cuando se despierte. Obtener la información de la batería requerirá una línea adicional de código para que funcione en nuestra experiencia: Contexto Contexto = getApplicationContext () - Esto tendrá que ir justo antes de Intención y el registerReceiver que obtener la información de la batería. Sin esta línea de código que no pudimos conseguir la información de la batería para que funcione correctamente.
El MainActivity en el módulo móvil es mucho más simple:
public class ApplicationTest extiende ApplicationTestCase {ApplicationTest público () {super (Application.class) -}Este es el programa completo para una cara básica reloj, más archivos pueden ser necesarios en función de lo que quiere lograr. Una de las principales razones para tener más programas serían añadir el clima de la esfera del reloj, lo que requeriría conseguir el clima del servicio meteorológico del teléfono y enviar esa información al reloj.
Configuración de los manifiestos
El AndroidManifest.xml para ambos módulos será muy similar entre sí. Cada configuración son como una aplicación para Android regular. El manifiesto móvil también incluirá los permisos del módulo de desgaste, así como su propia. Si los permisos enumerados en el manifiesto de desgaste y los permisos de desgaste que figuran en el manifiesto móvil no coinciden, usted no será capaz de construir una apk liberación. Un ejemplo de cada manifiesto está disponible en el SDK a utilizar.
Android Peculiaridades Administrador de dispositivos virtual
El Administrador de dispositivos Android virtual puede ser una gran herramienta, pero tener un reloj real para probar su aplicación puede hacer una gran diferencia. En nuestra experiencia desarrollando aplicaciones Android Wear, la AVD no siempre muestre el contenido correctamente ni siempre comunicarse con el teléfono como un reloj real haría. Por ejemplo, cuando se crea una esfera del reloj que utiliza imágenes como las manos, la AVD puede colocar las manos ligeramente diferentes que en la realidad. Mientras que las manos pueden aparecer centrado en la AVD, que están fuera centran en el reloj a cada lado. Esta es una solución fácil. Si le sucede a usted acaba de ajustar las coordenadas de las manos en el programa. En cuanto a la conexión con el teléfono y recuperar información, tales como el clima, la AVD parece funcionar mejor que el reloj real. Así que, ya que funciona en la AVD no significa que va a trabajar en el reloj. Tenga esto en cuenta si sólo tiene acceso a la AVD.
Envolver
Desarrollando para Android Wear es relativamente fácil usando las mismas herramientas que utilizaría para desarrollar para Android. Sólo recuerde que en lugar de un módulo hay dos. Uno es para la parte de la aplicación que va al reloj y el otro módulo va al teléfono. Android Studio funciona muy bien al manejar todo en el lado móvil y ver el lado, sin embargo, algunas peculiaridades AVD no hacen de esta una experiencia perfecta y usted debe comprobar todo dos veces si es posible.
Desde Java es el lenguaje más común utilizado para Android existen una gran cantidad de tutoriales y guías sobre cómo hacer la mayor parte de lo que se requiere para hacer una solicitud de desgaste simple. Google ofrece algunas muestras incluidas en el SDK, se trata de un gran lugar para comenzar.
Háganos saber su experiencia Wear desarrollar Android de abajo!






