Directrices de diseño de Android: ¿qué son y por qué te importa?
En estos días, no hay mucho más que decir sobre el diseño en Android. Hay un estigma persistente de que las aplicaciones de Android están diseñados para entusiastas de la tecnología, y siguen siendo inaccesibles para el usuario medio. La plataforma tiene muchas malas primeras impresiones que superar, pero el equipo de diseño de Google está trabajando duro para limpiar su pasado fragmentado.
¿Qué son las Directrices de diseño?
En cierto modo, Android Directrices de diseño de Google (y de manera similar de Apple Human Interface Guidelines) Podría llamarse Diseño arrancadores de la conversación. No son un marco de codificación, y no son un lenguaje de programación. En cambio, son una colección de pensamientos, ideas y principios que proporcionan una lengua vernácula común para diseñadores y desarrolladores.
"¿Qué piensa usted acerca del uso de una Barra de acciones?", "Creo que una metáfora tarjeta es lo que estamos consiguiendo en aquí", o "No estoy seguro de si esta transición escena se traduce bien en una pantalla más grande." Todos estos son ejemplos potenciales de las conversaciones que los desarrolladores de productos están teniendo sobre las aplicaciones populares que usa todos los días.
Proporcionar un aspecto de línea de base y la sensación
Las directrices también sirven como un ejemplo de cómo las aplicaciones básicas deben verse y sentirse. Mantenga su navegación y acciones a lo largo de la parte superior de la pantalla, mantener las jerarquías de navegación lógicas, evite objetivos táctiles menos de 48dp (píxeles independientes de la densidad) De tamaño, etc.. Sin embargo, éstos leen específicamente más como reglas que directrices. Es preferible que usted no las cumple, pero bueno, las reglas fueron hechas para ser rotas.
Piense de los usuarios
Por encima de la necesidad de que los diseñadores y desarrolladores tienen un lenguaje de conversar en, el usuario es de suma importancia para cualquier discusión. Tener directrices de diseño significa que los usuarios tendrán naturalmente adquirir un léxico de los comportamientos que puedan traer con ellos a cualquier nueva aplicación que se encuentran. Al igual que cómo los usuarios saben que ctrl + z es deshacer y usted puede hacer clic derecho para más opciones, también sabrán que tirar para refrescar les dará nuevos contenidos, y presionando la espalda volverán a su vista anterior.
¿Por qué tienen pautas en absoluto?
Ningún artículo en Diseño Android estaría completa sin rendir homenaje a su pasado. Un pasado que yo, y todos los demás entusiastas de Android, preferiría olvidar pronto. Muchas de estas conversaciones comenzar de la misma manera, "¿Por qué tienen pautas en absoluto? La web no tiene directrices, ¿por qué Android? "Eso es un artículo completo en sí mismo, uno que probablemente no estoy calificado para escribir, pero voy a tratar de arrojar algo de luz.
Siempre había diseñar directrices, pero por lo general leen más como un libro de reglas en lugar de un rompe hielo para las conversaciones.
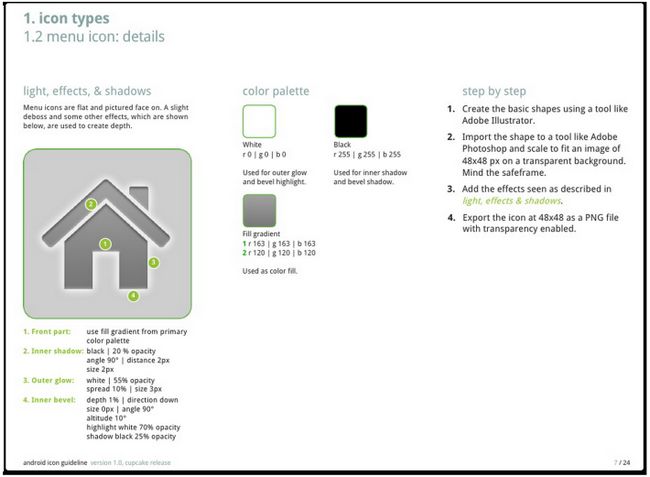
Aplicaciones Android tuvieron un comienzo difícil. Siempre había diseñar directrices, pero por lo general leen más como un libro de reglas en lugar de un rompe hielo para las conversaciones. Recuerdo que uno de mis mejores momentos como diseñador en ciernes estaba haciendo los iconos del menú de la aplicación para Android en mi primera empresa. Tenía un complejo conjunto de reglas para garantizar que se parecían a los iconos en el resto del sistema. En mi experiencia ingenua, este fue el pináculo del diseño. Tal pensamiento se puso en cada detalle brillante.

Icon Directrices de diseño - Android Gingerbread (2.3) - diapositivas originales

Mi débil intento de "diseño"
La única de navegación disponible en la documentación de diseño eran pestañas en la parte superior de la pantalla, y un patrón de tablero de instrumentos (que me gusta llamar "Six Pack") utilizados en una aplicación de Twitter (la fuente de la que todavía estoy esperando a) . Había muchas necesidades de navegación que quedaron completamente sin respuesta, y los diseñadores hicieron todo lo posible para llenar esos vacíos. Acciones estarían en barras de tabulación, la navegación estaría en los elementos de menú (desde el botón de menú físico), y las pantallas con botones traseros reales horneados en ellos, para nombrar unos pocos.
Ninguno de estos paradigmas de diseño eran inherentemente malo en sí mismos, y todo lo que han trabajado su camino en el marco de un diseño moderno de diferentes maneras. Pero la plataforma estaba evolucionando rápidamente, y aplicaciones de diseños fueron actualizando demasiado lentamente para permitir que estos patrones para averiguar a sí mismos por su propia voluntad.
#HOLO
Darse cuenta rápidamente luchas de los desarrolladores, y que necesitan una plataforma para unificar Android 2 y 3, el equipo de diseño de Google nos trajo las Directrices de diseño Holo con Android 4. Holo nos catapultó a la era de diseño de la aplicación moderna. Por último, las herramientas disponibles para diseñar aplicaciones de forma fiable en un estilo unificado y razones justificadas se les dio de por qué otras plataformas no deben ser imitadas.
Android 4 nos trajo una API oficial Barra de acciones, lo que nos permite agregar fácilmente barras de acción a través de nuestras aplicaciones. También nos trajo fragmentos (un sistema que permitió la creación de puntos de vista que se podría replantear de diferentes maneras de permitir a las interfaces de teléfonos y tabletas para utilizar los mismos componentes), mejores comunicaciones, y una gran cantidad de nuevas características que poner la plataforma en vías de fomento un ecosistema éxito.
Mundo material
La transformación de Android 4 para Android L es tremenda, y posiblemente incluso más grande que el salto de Android 2 a Android 4. Muchos desarrolladores están harkening esto como la edad de oro del diseño de Android, donde las herramientas creativas disponibles se encuentran entre los mejores de la industria.
Contexto Cognitiva
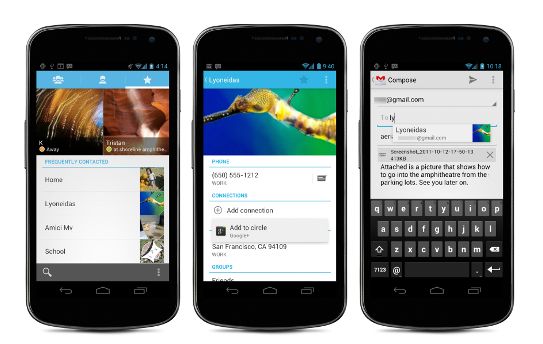
Aplicaciones de materiales son finalmente nos van a proporcionar algún contexto cognitivo muy necesaria para muchas de las transiciones de los diseñadores están esperando a entender. En Android L, componentes visuales (llamados héroe Elementos) perfectamente harán la transición de una pantalla a otra. Un avatar de tu lista de contactos pasará a su ubicación en la pantalla de detalles. Una imagen en una cuadrícula escalará al tamaño pantallas al tocar. Por último, debe tener sentido en que los datos de las pantallas es en realidad viniendo.
Color dinámico
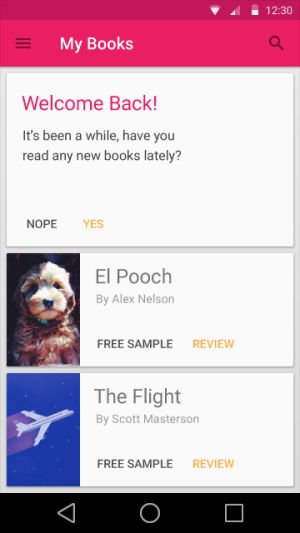
Me encanta el color, y me encanta que Android está ahora tratando a color como un ciudadano de primera clase. PocketCasts es una aplicación de podcasting hermosa que uso a diario, pero que ya no va a mantener el monopolio de las interfaces de usuario de color de color con acento en el ecosistema Android. Con la introducción de Paleta (una adición al soporte-biblioteca con ardiente algoritmos rápidos que extraen colores prominentes de una imagen), así como fácil imagen tintado, Aplicaciones Android van a empezar a buscar más vibrante, y se adaptarán a los contenidos en los que se están mostrando.
Una nueva era de la tarjeta de interfaces basadas
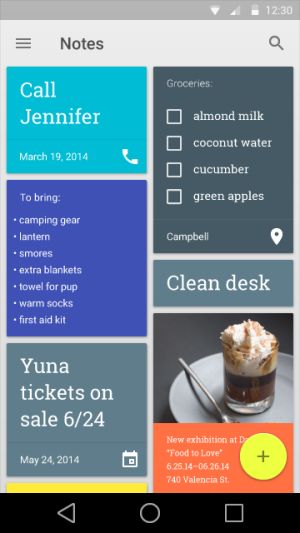
Los desarrolladores han estado pidiendo un diseño de tarjeta desde Google+ introdujo hace casi 2 años. Eran reacios a entregar a cabo, presumiblemente porque no había mucho beneficio que podría añadir aparte de hornear en pocos activos para usted. Esto ha cambiado en L: Un widget tarjeta se ha añadido, pero sí algo más que le proporcione una envoltura simple tarjeta para su contenido. Proporciona simples de la API para especificar el radio de la esquina, enmascara las esquinas de contenido para usted, y sobre todo, proporciona sombras para usted, incluso en las versiones de apoyo, para que sus sombras se verá idéntico en todas las versiones de una aplicación.
Flotando Botones de acción son los nuevos chicos de la cuadra - esperan ver más.

Hemos visto los botones de acción flotando a través de un puñado de aplicaciones en el pasado - Camino, Tumblr, y Firme (el viejo) por nombrar algunos, pero estos botones nunca ha sido considerado un paradigma de diseño hasta ahora. Nos guste o no, este botón de acción flotante (FAB por brevedad) va a empezar a hacer acto de presencia en muchas de sus aplicaciones favoritas de este otoño.
Materiales Son Plataforma Independiente

Desarrolladores y diseñadores, de Google o no, están esforzándose hacia una meta: Hacer hermosas aplicaciones que enriquecen las vidas de aquellos que los utilizan.
El último aspecto clave del diseño de materiales, y potencialmente el más importante: Material de diseño no es el nuevo lenguaje de diseño para Android. Diseño de materiales es el nuevo lenguaje de diseño de Google, en todos los frentes. Esto significa que vamos a ver el diseño de materiales invadiendo todas las propiedades web de Google, como Gmail y Google Maps. Y no se sorprenda cuando se empiezan a ver las sombras haciendo una reaparición en sus aplicaciones de iOS.
La evolución del Diseño
La última versión de las directrices de diseño de Android desde el equipo de diseño de Google es el mejor hasta ahora, y todos debemos ser excitado a la innovación que trae a la mesa. Aún más importante, dejan mucho espacio para la flexibilidad y la interpretación para asegurar que cualquier idea se puede representar de la mejor manera posible.
Desarrolladores y diseñadores, de Google o no, están esforzándose hacia una meta: Hacer hermosas aplicaciones que enriquecen las vidas de aquellos que los utilizan. Eche un vistazo más de cerca a las aplicaciones que utiliza todos los días. Preste atención a que los patrones de diseño que siguen, y también cuáles no lo hacen. Cada detalle en estas aplicaciones que comenzó como una conversación - "Vamos a echar un vistazo a las directrices."
(Imágenes tomado de http://google.com/design/spec/material-design/introduction.html)