Sí, su marca puede sobrevivir un rediseño de materiales

Artículo Contenido
Diseño de materiales de Google, que he escrito acerca de un número de veces, por lo general ha sido bien recibido por los diseñadores, desarrolladores y prensa por igual. Hemos visto numerosas aplicaciones adoptan, los desarrolladores explican y evangelizar, y los usuarios reaccionan positivamente a ella.
Sin embargo, ha habido preguntas persistentes acerca de la nueva filosofía de diseño. Un grande, y uno que podría ser un obstáculo para la adopción, es la cuestión de la marca. Algunas de las preocupaciones de voz que el diseño de material puede eclipsar las marcas existentes en caso de aplicarse a las especificaciones de Google, o que es demasiado difícil para la marca de una "aplicación de diseño de material".
Alguien recientemente me preguntó qué pensaba acerca de la relación entre las oportunidades de branding y diseño de materiales, y mientras yo era capaz de llegar a una versión corta de la respuesta, hay un par de cosas diferentes para llevar a este tema que vale la pena explorar. En este (opinión) post, espero que echar un vistazo a algunas de las cosas de una manera que explica una posición siempre voy abogo: su marca puede sobrevivir un rediseño material.
¿Qué es el diseño de materiales, en realidad?

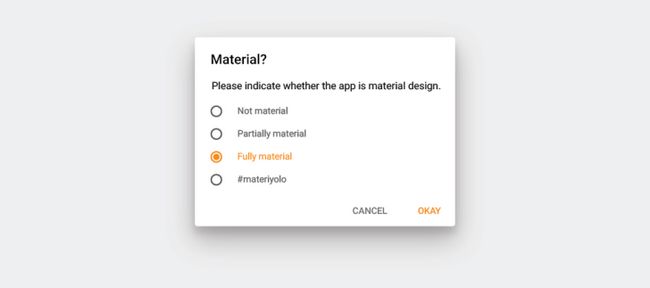
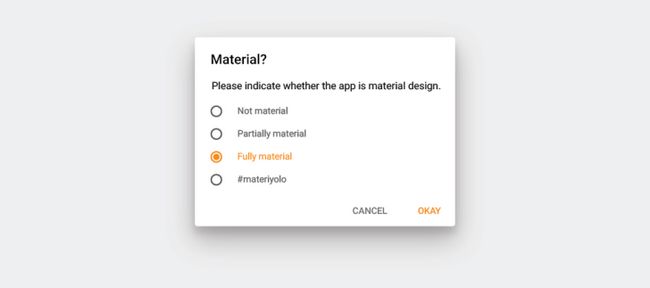
Antes de responder a esta pregunta, ¿por qué estamos empezando aquí? Creo que la cuestión de lo que la frase "el diseño de materiales" significa en realidad es muy importante, ya que los que están dentro y fuera de la comunidad Android han embalado con significados que se solapan, se cruzan o se contradicen entre sí. Para algunos, significa hamburguesas y FAB, para otros significa un aseo y uso de los espacios en blanco no específico en lugar, y todavía a otros podría significar algo totalmente diferente. ¿Se puede cuantificar el diseño de materiales? ¿Hay una escala que va de cero a materiales, y si es así ¿cuáles son los pasos en el medio?
En última instancia, la respuesta es simple: el diseño de materiales es una metodología de diseño que se centra en la creación y refleja un conjunto predecible de normas físicas para la interacción con materiales papel- y tinta como en una pantalla. Eso es.
Diseño de materiales, en mi mente, tiene menos que ver con las hamburguesas y los FAB, y más que ver con la metáfora material real. Eso es lo que es el nombre de, después de todo.
Cuando el significado (y significado percibido) se enreda es con los elementos que acabo de enumerar arriba. Flotantes botones de acción, menús de hamburguesas, tipografía, espacio en blanco, y el resto son todos los paradigmas de las palabras estéticas individuales en el lenguaje de diseño. Todo depende de los desarrolladores y diseñadores para elegir la disposición y la entonación de esas palabras para decirle a sus usuarios una historia significativa. Parte de esta narración es saber cuándo se apoye en las directrices de diseño.
Armonía Orientación

Directrices de diseño de material de Google son bastante exhaustiva. Un documento vivo, las directrices proporcionan orientación up-to-the-minute para los desarrolladores y diseñadores que se preguntan cómo retratan mejor ciertos elementos de la interfaz y las interacciones básicas. Pero no hay peligro en tomar las directrices, reglas duras.
El mejor enfoque es considerar las directrices como un libro de jugadas en lugar de un libro de reglas. Son un conjunto de mejores prácticas, recetas, y ejemplos de los componentes individuales y las interacciones que podría encontrarse al diseñar una interfaz. Fyza Hashim, el diseñador detrás de la revolución de material de Trello, explica algunos casos en Trello pensó fuera de las pautas para conservar la identidad existente de la aplicación:
No todo lo que se indica en las directrices de material se ajusta a la forma Trello funciona:
- Las cartas en una lista son un no-no
- Pero, eso es uh, tipo de cómo funciona Trello
El botón de acción flotante (FAB) no siempre encajan ciertas situaciones Tener uno en una tabla sería demasiado confuso, aunque realmente lo probamos Los colores previstos en las directrices de materiales, mientras vibrante y juguetón, no engranan con nuestra marca Nos quedamos atrapados con los colores especificados en nuestra guía branding. Si bien puede no parecer una gran cosa, permaneciendo en la marca realmente ayudó a destacar la Trello-ness. Esto también ayudará con la consistencia en el futuro cuando se trabaja en otras plataformas como iOS.
Hashim dice Trello "... utiliza principios de materiales como guía en lugar de reglas estrictas que se deben seguir a la letra," y eso es perfecto. Las directrices están saltando-off puntos para las decisiones de diseño, la heurística para mantener las cosas como menús de navegación y barras de tabulación consistente y familiar para sus usuarios, no un conjunto férrea de reglas absolutas.
Si podemos estirar la metáfora del "lenguaje de diseño" más allá de su punto de ruptura por un minuto, las directrices son como diccionario o diccionario de sinónimos de Google - grande para levantar la pronunciación o mejores maneras de decir algo, pero no es genial para copiar textualmente. Hacer una historia con las mismas 10 palabras una y otra es pedir una mala experiencia.
Así que para llegar a la armonía directriz, referir a las directrices sin depender de ellos para toda su experiencia. Si quieres saber si un FAB cabe en una actividad específica, ir a ver a la sección útil sobre el uso del botón. Pero no atascar un FAB en cada lugar posible sólo porque existe en las directrices. Necesitas un icono para una interacción que no está inmediatamente prescribe en icono del sistema conjunto de Google? Fácil, simplemente consultar las directrices de averiguar cómo hacer un nuevo icono de su propia que coincide estilísticamente con la plataforma.
Recuerde: libro de jugadas, no libro de reglas.
¿Cuál es la de colgar con la marca?

Branding puede ser un tema divisivo en el diseño de la interfaz de usuario. Hay fricción (en muchos casos) entre la creencia de que una interfaz debería funcionar principalmente para representar la marca y la actitud que debe representar el producto con la marca siguiente después. La fricción también viene de un lugar de confusión con respecto a las directrices de diseño y lo que realmente significan en relación con su producto, lo que hemos cubierto anteriormente.
Descarga y abrir aplicaciones de su empresa no es un accidente.
En primer lugar, vamos a hablar de marca adecuado. Usando icono del producto de una aplicación en la barra de herramientas que solía ser una práctica popular en los días de holo. En opinión de este escritor, que era una especie de excusa. Poner una gráfica a todo color en la barra de herramientas junto a iconos monocromáticos, cuando el foco a todo color debe estar dentro del área de la interfaz principal de la aplicación (entre la barra de herramientas y la barra de navegación) estaba pidiendo distracción.
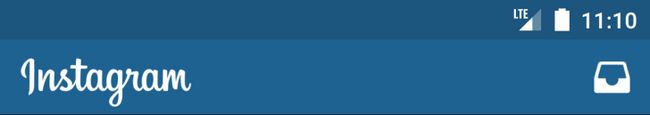
Mi declaración sobre esto sería que los logotipos en realidad no tienen un lugar en interfaces móviles, excepto que sirve como un elemento en el icono del producto. El único ejemplo que se me ocurre mano de donde un logotipo de la marca trabaja dentro de una interfaz es Instagram, pero eso es un caso especial: Instagram no tiene un menú de hamburguesa, la barra de herramientas está otro modo sólo ocupado por un solo icono de acción, y el logotipo de ellos su uso en la interfaz es la logoface Instagram, no el Instamatic estilizada visto en otros lugares. En otras palabras, poder incluir un logotipo en la interfaz de si se cumplen los criterios anteriores, pero todavía no es realmente necesario.
Yo diría que un logotipo de la empresa está destinada principalmente para apoyar la conciencia de marca, reconocimiento público, y la identidad corporativa. Así que antes de poner un logotipo en una interfaz, me gustaría considerar las siguientes preguntas retóricas:
- ¿Cómo fue el primer usuario expuesto a la aplicación?
- ¿Cómo surgió el usuario obtenga la aplicación?
- ¿Cómo surgió el usuario abra la aplicación?
Las respuestas aquí debería ser obvio. El hilo común aquí es que la descarga y quizás más aún la apertura de aplicaciones de su empresa no es un accidente. Llegar dentro una interfaz, un usuario debe ser expuesto a su aplicación (ya sea a través de una tienda de aplicaciones o en otro lugar), optar por descargar la aplicación, y luego abrir la aplicación en su dispositivo. A propósito. Así que para cuando el usuario está en su aplicación, es probable que haya muy pocas posibilidades se olvidarán donde están.
También me gustaría hacer el argumento de que los tipos de letra de la marca no son realmente necesarias en una interfaz de usuario móvil. Muchas marcas, como parte de sus directrices de marca, tienen tipos de letra que deben acompañar a ciertos tipos de materiales. Comunicaciones, productos e interfaces pueden todos tienen sus propias reglas acerca de la tipografía. Así que eso es otro tipo de fricción: la fricción entre el deseo de utilizar los activos de la marca de todo el mundo a través de todos los medios de comunicación, y con ganas de ser reflexivo de la plataforma que está entrando y los usuarios que ya viven allí. Mantener fundamentos básicos como la tipografía consistente es importante para la experiencia del usuario.

Las cosas se ponen raras muy rápido con fuentes personalizadas
iOS y Android ambos han preferido las familias de tipo de diseño de la interfaz. Son tipos de letra que ya se utilizan en los sistemas y acciones respectivas aplicaciones, y se sienten cómodos para los usuarios (sin embargo invisible la fuente puede ser). La experiencia del usuario se ve reforzada por el mantenimiento de esa familiaridad y comodidad, por lo que no es realmente una clara necesidad de añadir Avenir Next o VAG Rounded a su interfaz de usuario de Android.
Así que si los logos y tipografías están fuera, ¿qué se puede utilizar para la marca de la aplicación? Tres pilares de la marca de una interfaz móvil vienen a la mente: el icono del producto, sus colores de la marca y el producto en sí.
1. El icono del producto

El icono del producto es el primer punto de contacto del usuario con la aplicación. Ellos lo ven en su pantalla de inicio o en el cajón de aplicación (en Android), así que es lógico que el nombre de la aplicación y el icono del producto transmitirían su marca. Dicho esto, también debe encajar con el estilo general de la plataforma. Así, mientras que un cuadrado con esquinas anchas y un gradiente de neón no se verá en el país en Android, un icono integrado por su logotipo o otra imaginería única silueta con bordes polarizados y sombreadas no va a funcionar para iOS. Y esto está muy bien. Incluso cuando la elaboración de su icono del producto de papel, por lo general, no es difícil de mantener su identidad de marca. Incluso si es sólo poner un logotipo de un solo color en la parte superior de una forma de base y la adición de los bordes y la iluminación Google recomienda, su logotipo puede existir pacíficamente en un mundo material.
2. Los colores de la marca
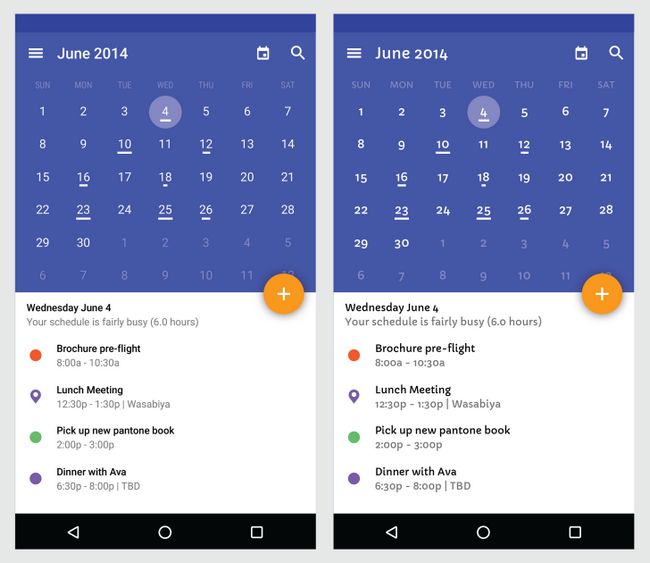
Google ofrece una paleta de materiales (y una gama de colores ampliada de materiales) en sus directrices para dar algunas opciones de color para aquellos que necesitan un poco de orientación paleta. Esto no significa, sin embargo, que su aplicación no debe utilizar colores de la marca en la interfaz.
Si su objetivo es la marca de la experiencia, el uso reflexivo de los colores relacionados en toda la interfaz es una forma poderosa pero sutil para añadir la presencia de su marca en la interfaz sin necesidad de utilizar un logotipo.
No importa qué tan amplia o restringida paleta de su marca, que no debería ser difícil de sacar, al menos, los colores primarios y de acento. Encontrar un color de la marca que funciona como color primario o el acento de la interfaz es tan fácil, de hecho, que la mayoría de las aplicaciones que ya lo hacen. Facebook y Twitter tienen sus respectivos azules, aplicaciones de Google Drive vienen en la firma de sus variantes verdes, azules y amarillos, Groupon vale para un verde lima agradable, Yelp basa en su gama de colores rojo, blanco y negro, y Soundcloud hace uso de su naranja Hue a destacar elementos importantes.
El uso de colores de la marca en una interfaz de aplicación parece casi demasiado obvio, pero creo que el impacto de esta elección también es subestimado en las discusiones de la marca de una interfaz. Ya hemos establecido que cuando un usuario abre su aplicación, ellos saben dónde están, por lo que se refuerzan esta familiaridad mediante el uso de una paleta de marca consistente sí tiene un impacto.

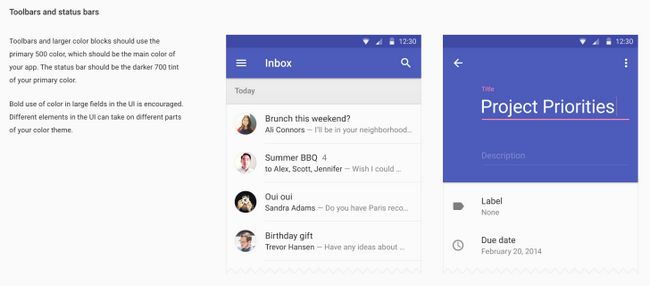
Si usted está buscando una manera de hacer que su aplicación se sienta familiarizado con colores de la marca, sino también con el diseño de materiales, tomarlo de Google. Las directrices proporcionan consejos para encajar, como el uso de colores en los grandes campos de la interfaz de usuario, ahorrando su acento de color para los botones de acción, alterna, y otros controles, e incluso cómo ajustar su paleta de colores sin perder la integridad de la paleta si no lo hace bastante trabajo en el primer intento.
3. La experiencia real
Éste tiene bordes más suaves que los dos puntos anteriores - su producto o servicio real deben reflejarse en la interfaz. Una vez más, sin un logotipo, sin tipos de letra personalizados, y sin freakiness estilística. Entonces, ¿qué significa esto? Podría tomarse para incluir un par de cosas.
Probablemente uno de los ejemplos más ilustrativos de la experiencia que refleja el producto es la Bandeja de entrada de Google. Ayuda a que el producto lleva el nombre de una función real del producto, pero más allá de esa mirada en la interfaz. No hay ni un solo rastro de un logotipo de Google, ni realmente un logotipo de la Bandeja de entrada (a menos que estés en iOS, donde una pantalla de bienvenida saluda a los usuarios brevemente antes de abrir la aplicación, una característica que podría ser debatido en un puesto totalmente independiente). Lo que sí vemos es una paleta de colores de la marca consciente y una interfaz diseñada con el material y producto en la mente.
Por supuesto, como una herramienta de correo electrónico que hace cosas emaily como enviar mensajes, guardar archivos adjuntos, etc. Pero también es reconocible por sus características como la repetición, hecho, y una mentalidad global basada en tareas hacia el manejo de correo electrónico. Bandeja de entrada ha doblado el diseño de materiales a su voluntad mediante la introducción de paradigmas innovadores como capas mensajes en el eje z. Si un usuario toca un paquete, se convierte en una nueva capa en la parte superior de la interfaz anterior de una manera muy visual. Un mensaje, una vez explotado, se convierte en una tercera capa, y los usuarios pueden deslizar estas capas de vuelta a donde pertenecen la misma facilidad. Así que, cuando la construcción de su experiencia, pensar en la conclusión clave experimenta sus usuarios o clientes ya saben de su producto, lo que ellos quieren y necesitan de una aplicación móvil, y traducen los en el interfaz real, que abarca el diseño de materiales como herramienta para innovación interfaz en lugar de un factor limitante.
¿Por qué debería importarme?
Así que ahora que hemos dado un vistazo de alto nivel en algunas razones por las que el diseño de materiales puede coexistir en armonía con su marca en Android, vamos a hacer una pregunta obvia: ¿por qué te importa?
¿Por qué debería un desarrollador, diseñador o gerente de producto de pensar dos veces acerca de lo que Google ha cocinar para el diseño de Android estético o la comunidad de diseño más grande?
Usted debe preocuparse porque los usuarios se preocupan. En algún nivel, todos los segmentos de la población de usuarios quiere una buena experiencia en una aplicación. Eso es innegable. Nadie quiere activamente para usar una aplicación que se siente mal, o es innecesariamente difícil de usar, o no encaja con su comprensión de cómo se supone que una aplicación funcione.
¿Cómo los usuarios perciben que la experiencia - ya sea un lector de Policía Android perspicaz examinar las virtudes del menú de hamburguesa o alguien totalmente nuevo a Android que acaba de averiguar golpe-to-refresh - será diferente. Algunos usuarios reconocen al instante buena interfaz y la experiencia y apreciar en sus propias virtudes. Algunos usuarios simplemente se sienten como una aplicación es bueno o malo, pero no puede determinar con precisión las UI / UX razones para que la opinión.
No soy el primero en decir esto (y es de esperar que no soy el último), pero cualquiera que sea el caso y el que el usuario, siendo conscientes de la plataforma que está produciendo para es importante. Consultando las directrices de diseño PlayBook Google ha proporcionado, tomar decisiones informadas sobre la iconografía, el color, la tipografía, y la funcionalidad de todos fomentan un "buen" sentimiento entre los que utilizan su aplicación, y que debe ser el objetivo.






