Bares del sistema de Android y su interfaz - si y cómo el tema

Artículo Contenido
Google actualizó su especificación de diseño recientemente. La especificación de material, lo que Google dice que es un documento vivo (como lo demuestran sus actualizaciones en curso), ganó más orientación sobre los botones de acción, diálogos, actualizaciones flotando en la tipografía, y mucho más.
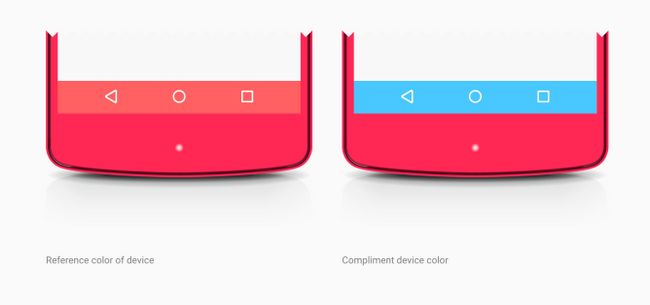
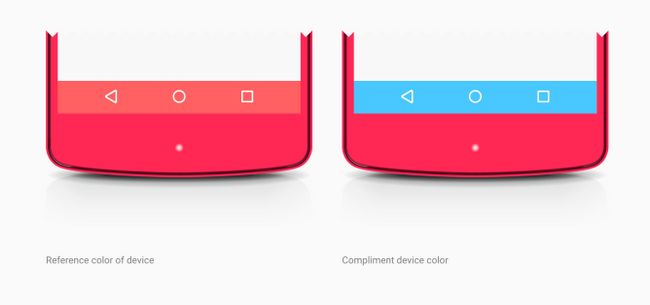
Una actualización anunciada menos fue un cambio a la sección de "Estructura" en relación con la barra de navegación en Android. El texto "variantes de color" sigue siendo idéntica a la de la subsección "barra de estado", pero una imagen que muestra barras de navegación temáticas para que coincida con el hardware del dispositivo fue retirado. Aquí está la imagen en cuestión:

Tematización de acuerdo al color dispositivo es - por lo que este escritor sabe - no es posible en Android en el momento, y tampoco theming la barra de navegación a su variante "estilo de la luz", también se muestra en las directrices, en la barra de navegación es blanco y el botones se convierten en gris.
Pero esos dos discrepancias a un lado, el cambio trajo una pregunta de nuevo a la parte superior de mi mente que ha estado rodando desde hace un tiempo - si las directrices de Google tuvieron consejo "uso" de la barra de navegación tematización, ¿qué diría? ¿Cuándo es apropiado para el tema de la barra de navegación, y cuando no es así? ¿Cómo funciona la barra de navegación se relacionan con la barra de estado, y cómo ambos se refieren a la aplicación real que se utiliza?
Pensé que sería divertido para explorar estas preguntas por escrito (y fotos), así que vamos a empezar.
Señales mezcladas
Parte de la confusión a la hora de tematización bares del sistema de Android, creo, viene del hecho de que Google parece enviar señales contradictorias sobre el tema. La especificación material es escaso en la orientación, pero demuestra oscuro, luz, translúcido, y las variaciones transparentes, y - hasta hace poco - variantes de color. Mientras tanto la documentación de desarrolladores de Google no tiene reparos sobre cuándo tema:
Al personalizar las barras de navegación y de estado, ya sea que sean tanto transparente o modificar sólo la barra de estado. La barra de navegación debe seguir siendo negro en todos los demás casos.
Es difícil ver de inmediato que es correcta, pero es fácil ver lo que es posible. Después de todo, los desarrolladores pueden establecer navigationBarColor a lo que quieran, y como he explicado en Su marca puede sobrevivir un rediseño de materiales el uso de colores en una interfaz puede ser importante para mantener la armonía entre su marca y la propia interfaz. Así que sabiendo esto, ¿por qué no el tema?
Parece que hay dos posibilidades que podrían explicar las señales mixtas: una, que la especificación de diseño de materiales en realidad refleja una actitud o filosofía hacia la barra de navegación tematización que aún tiene que ser completamente limpiado o dos, que la documentación de desarrollo es la fuente que es incorrecta y Google planea ofrecer orientación oficial o ejemplos de tematización en el futuro.
De cualquier manera, para llegar a la raíz del problema es necesario echar un vistazo a la filosofía detrás de la tematización de las barras del sistema.
Bares y aplicaciones del sistema - otro plano
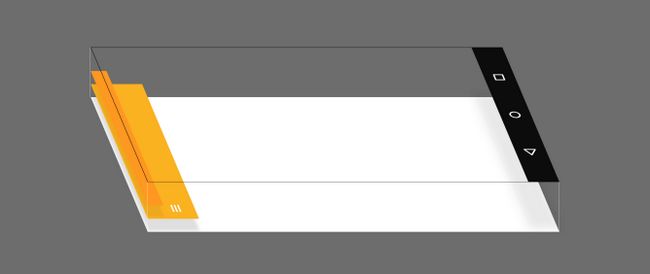
Las barras del sistema no son materiales, y no se comportan de acuerdo a las mismas reglas - que existen en otro plano fuera de la interfaz. El único elemento de una de las barras del sistema que en realidad afecta a la aplicación que está utilizando actualmente - en términos de interacción - es el botón de retroceso, por lo que es fácil ver la separación entre las barras del sistema y las aplicaciones. Las barras del sistema son más críticos para el dispositivo en general de lo que son a la aplicación en específico.
Pero incluso dentro de este plano separado, hay más diferencia entre las dos barras.

Mientras que ambas barras son independientes de la aplicación en sí, uno es mucho más cerca que el otro. Considere la posición de las dos barras del sistema. La barra de estado es casi siempre al lado de la barra de herramientas de una aplicación, donde se establece el color principal de la aplicación. La barra de navegación, por su parte, vive todo el camino a través de la visualización de contenido de todo el pasado de aplicación, en la parte inferior de la pantalla. Así que considere el impacto visual de la coloración de cada barra de acuerdo al color primaryDark de la aplicación.
Por un lado, la barra de estado está justo al lado del color primario claramente establecido y nada más. Por otro lado, la barra de navegación es su propio bloque del color de estar al lado de cualquier contenido viene su camino.
Por supuesto, el agujero evidente en esta descripción radicaría en el desplazamiento de distancia de la barra de herramientas cuando el usuario se desplaza a través de un conjunto vertical de contenido. Ver la suite de reproducción de aplicaciones, por ejemplo.




Yo diría que este uso de la barra de estado es principalmente una función de continuidad. La negociación de una transformación de temática a oscuro o de temática a translúcido se traduciría en una mayor fricción visual de simplemente mantener el color hasta la barra de herramientas se desplaza de nuevo en la vista (tan pronto como el usuario se desplaza hasta unos pocos píxeles). El valor atípico obvia a esta tendencia es Quiosco. Alguna vez el rebelde diseño, Newsstand no tema de la barra de estado en absoluto.
Para el tema o no el tema
La aceptación de la lógica anterior los medios que establecen que la tematización de la barra de estado puede (y podría decirse que debería) ser implementada con frecuencia, mientras que la tematización de la barra de navegación idealmente debería implementarse con menos frecuencia. Por eso, cuando es apropiado modificar la barra de navegación? Hay unos pocos casos que llegan a la mente, que he ilustrado para este post.
El primer caso es uno ya se ha mencionado por espectrometría de Google - la barra de navegación translúcido. Esta variante de la barra de navegación se debe utilizar cuando se desea que los usuarios puedan dar un vistazo a contenido que se aproxima, pero el contenido es una imagen compleja o conjunto de imágenes.
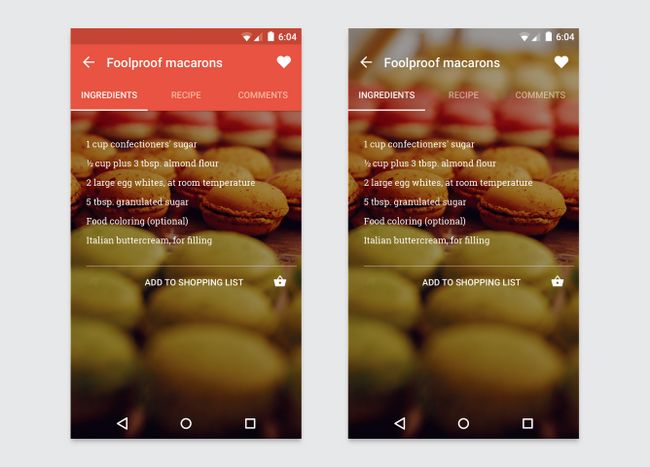
La imagen de Google es de una barra de negro en alrededor de 20% de opacidad, pero creo que la barra translúcida es realmente una de las mejores oportunidades para la tematización con color primario más oscuro de la aplicación en el 40% de opacidad. Vea un ejemplo en la siguiente imagen. El efecto es sutil, pero se siente en armonía con la barra de estado sin llegar a ser demasiado involucrado en la interfaz real.

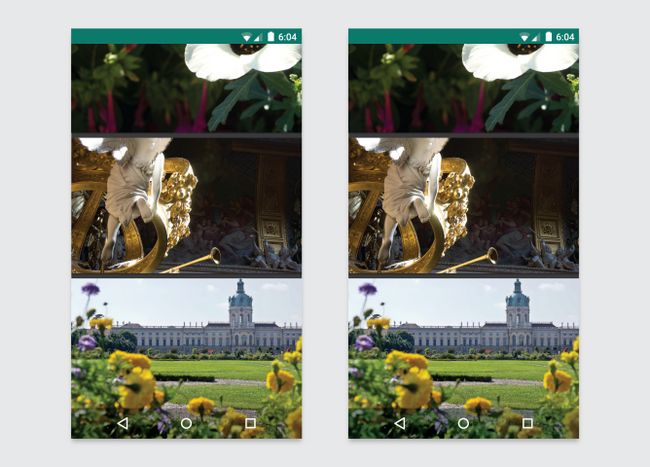
Un segundo ejemplo Google da es la barra transparente, con la explicación de que se debe utilizar en una imagen un tono parejo. La especificación de diseño no es clara sobre lo que se debe seguir con la barra de estado, y mientras el doc dev es claro, por el bien de este ejercicio vamos a ver un ejemplo con y sin barra de estado transparente. Esta es una especie de uso poco frecuente. Después de todo, tener un fragmento de contenido visual con un tono aún lo suficiente para no molestar a los botones de navegación no es muy común. Y la especificación de diseño no está llamando para el enfoque de gradiente cargada tomada por aplicaciones como Google Search - que muestra una zona de navegación completamente transparente.
Así que, ¿este uso romper el razonamiento anterior al traer los botones de navegación sólo pequeño demasiado cerca de la interfaz? Personalmente, creo que en la mayoría de los contextos que hace, pero si no hay contenido complejo (como imágenes complicadas o texto) que fluyen detrás de la navegación, esta realidad podría estar bien. La barra de navegación se restó importancia, pero siempre y cuando no está sujeto a los caprichos de contenido de la aplicación, no va a conseguir demasiado enredado en la interfaz.
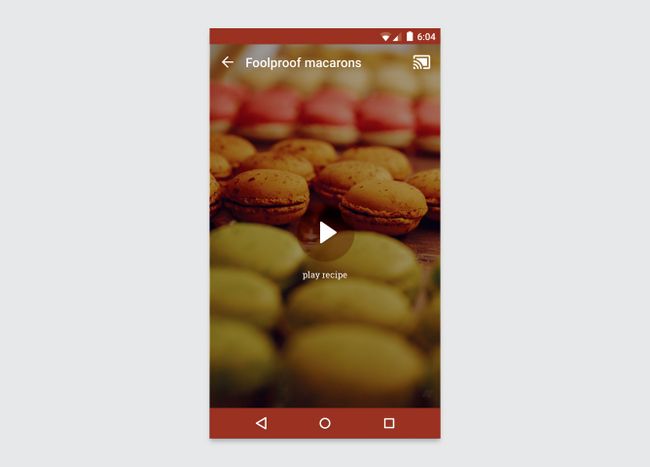
Por supuesto el cumplimiento de esto en una aplicación que no es sólo una foto de pantalla completa sería difícil. En el ejemplo de aplicación de la receta a continuación, la "receta" actual y "comentarios" tabs probablemente tenga que engañar al marco de la ventana, cortando el contenido antes de que llegara a la barra de navegación.

Foto: Cristian Bortes debajo CC BY-SA 2.0 Receta: Saveur
Fuera de esas dos variantes, así como la barra de navegación negro estándar, la única otra variante mostrada en la especificación de diseño es una "luz" barra de navegación estilo - una barra blanca con botones grises. Esta aplicación no ha aparecido en cualquier lugar sin embargo a menos que tengas inversión de color encendido, y desde - hasta donde yo tengo conocimiento - no es posible que una aplicación normal a colorear los iconos reales navbar, vamos a ignorar que estilo por ahora.
Entonces, ¿qué otras posibilidades hay? La respuesta no es clara, ya que los siguientes ejemplos son altamente dependientes de las necesidades y la naturaleza de la aplicación individual.
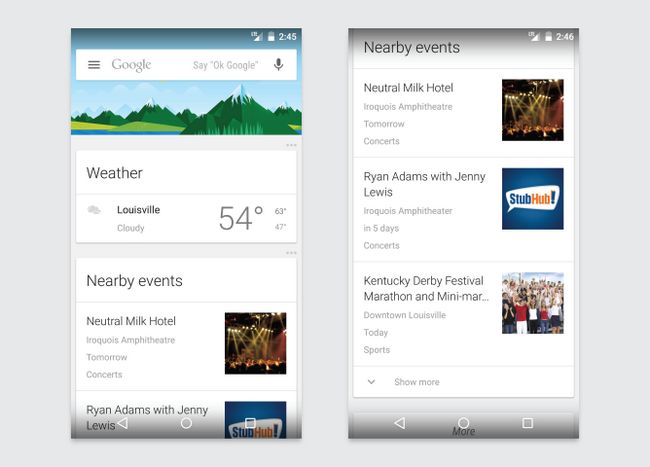
Un ejemplo periférica es la pantalla de Google Ahora dentro de Google Ahora Launcher. Cuando se accede a la aplicación de Google de otro lanzador, las barras del sistema son a la vez negro, pero cuando se accede desde lanzador de Google, ambos tienen pendiente la protección de fondo.
Al igual que con la barra de estado de color en la sala de juego, yo diría que esta elección tematización se hace para la continuidad - el lanzador utiliza gradientes para proteger la barra de estado y la barra de navegación de modo de abrir la aplicación de Google, que en realidad vive "en" el propio lanzador, debe continuar con ese estilo visual.

Otro caso podría ser un reproductor multimedia que muestra arte de la cubierta o de otros medios de comunicación visual en el marco completo. Si desea que la aplicación para mantener las barras del sistema visibles durante la reproducción, barras translúcidas podrían emplearse, pero totalmente barras de color podrían trabajar también. Este es sin duda un enfoque no estándar, pero que podría ayudar a restarle importancia a las barras del sistema sin hacerlos más difícil de ver.

Foto: Cristian Bortes debajo CC BY-SA 2.0 Receta: Saveur
Pensamientos finales
Al final, si - y cómo - los bares deben temáticas dependerá del contexto específico y el contenido de una aplicación individual. Dicho esto, hay son algunos casos en theming los bares siempre serán apropiadas, si eliges el tema. Esperemos que los ejemplos anteriores han puesto de manifiesto algunas de las personas de una manera que tenga sentido. Fuera de eso, siempre y cuando la decisión se considera con cuidado, teniendo en cuenta las funciones de ambos bares y su relación con la aplicación en sí, todo debería salir bien.



![[Absolutely Fabulous] Twitter está probando un botón de acción que flota en la aplicación oficial [Absolutely Fabulous] Twitter está probando un botón de acción que flota en la aplicación oficial](https://androidspan.ru/uploads/blockpro/65x50/2015-11/65x50_crop_[absolutely-fabulous-twitter-is-testing-a-floating_1.jpg)


