Cromo Dev V46 Incluye Nueva bandera para una barra suave Página Cargando Estado Animación
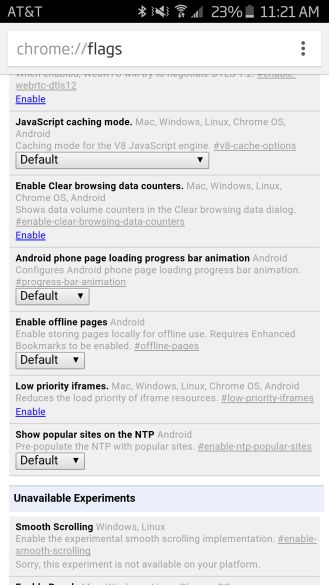
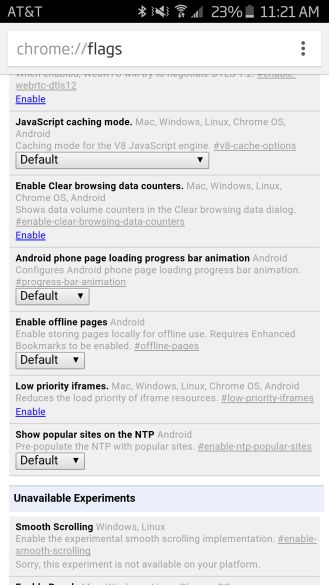
Enterrado en las banderas de la última versión de Chrome Dev, V46, es un conmutador que le permite ajustar la animación barra de progreso que se ve al cargar páginas web. La configuración predeterminada es equivalente a "personas con discapacidad", pero puedes probarlo y ver cómo se ve.


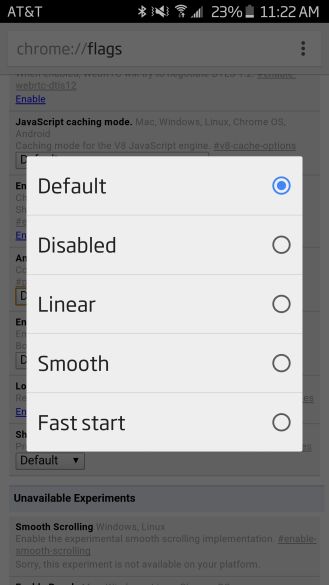
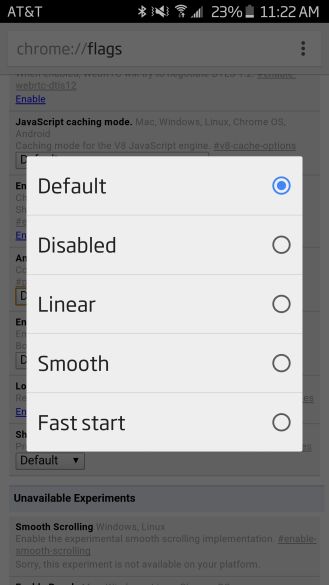
En la actualidad hay 4 opciones diferentes: con discapacidad (que es por defecto), lineal, suave y de inicio rápido. Minusválidos sólo deja las cosas como han sido por un tiempo. Inicio rápido es como más suave, pero se puso a trabajar más rápido en la primera parte de la carga de la página y la más lenta a medida que se complete.
Suave, como era de esperar, es básicamente la animación por defecto, pero a una velocidad de fotogramas más alta que se verá más atractivo. Lineal, que se añadió después del lanzamiento inicial V46, es una versión ligeramente menor de framerate suave que es casi imposible de distinguir cuando se ejecuta a velocidades normales.
Tengo un par de archivos GIF para darle una idea de cómo se ve, aunque el ajuste suave se verá aún más suave en su dispositivo debido a las limitaciones de framerate inherentes al formato GIF.
Defecto:

Lisa:

Ahora, el segundo ejemplo también pasa a ser un momento en que la página cargue más rápido. Lo que hay que buscar es que la barra de progreso avanza de una manera mucho menos agitado en el caso de buen tiempo que salta en pedazos por defecto.
¿Por qué no es una de las variantes suaves establecidos como la opción por defecto? Bueno, en primer lugar, no está claro cuál de las tres opciones suaves es lo mejor. Además, como se analiza en el seguimiento de incidencias, algunas de las implementaciones causó retrasos muy significativos en el tiempo de carga de la página. Lineal es probablemente la mejor opción si quieres que las cosas se ven bien, pero no afectan el rendimiento.
- Gracias:
- Luca Cauterucci


![[Nom Nom No] Chrome Beta Ahora deja inhabilitar cookies de terceros al tiempo que permite Ones de primera parte [Nom Nom No] Chrome Beta Ahora deja inhabilitar cookies de terceros al tiempo que permite Ones de primera parte](https://androidspan.ru/uploads/blockpro/65x50/2015-11/65x50_crop_[nom-nom-no-chrome-beta-now-lets-you-disable-third_1.jpg)

![Actualizaciones Amazon sus aplicaciones con una carga mejorada Animación [APK Descargar] Actualizaciones Amazon sus aplicaciones con una carga mejorada Animación [APK Descargar]](https://androidspan.ru/uploads/blockpro/65x50/2015-11/65x50_crop_amazon-updates-its-applications-with-an-improved_1.jpg)
![Waze 3.9.4 trae Tráfico Bar, mejores vueltas en U, mejoras en la velocidad, y más [APK Descargar] Waze 3.9.4 trae Tráfico Bar, mejores vueltas en U, mejoras en la velocidad, y más [APK Descargar]](https://androidspan.ru/uploads/blockpro/65x50/2015-11/65x50_crop_waze-3-9-4-brings-traffic-bar-better-u-turns-speed_1.jpg)