Chrome Beta v40 tiene nuevo zoom comportamiento que hace Fijo Encabezados Scrollable, Menos agravantes
Aunque puede ser difícil de entender este último cambio a Google Chrome en un primer momento, usted será muy feliz una vez que comprenderlo. El móvil, sitios web que han elementos fijos - que es, encabezados ni otros contenidos que se queda en el mismo lugar en la pantalla, independientemente de qué parte de la página que está en - puede ser muy molesto. Esto es especialmente cierto cuando se acerque, porque a menudo ya no se puede ver todo el elemento. La actualización cambia la forma en que se manejan para hacer ver tanto el contenido fijo y la página web debajo de ella más fácil.
¿Cómo funciona en la práctica

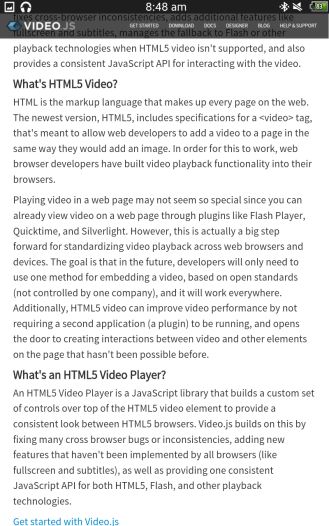
Por encima es videojs.com, un sitio web que utiliza una cabecera fija. Se puede decir que es fijo porque he desplazado por la página, pero el encabezado es todavía visible. En este caso, mientras que al 100% de zoom, no hay problemas. Tanto cromo V39 estable y Chrome Beta v40 rinden esta página de la misma manera.
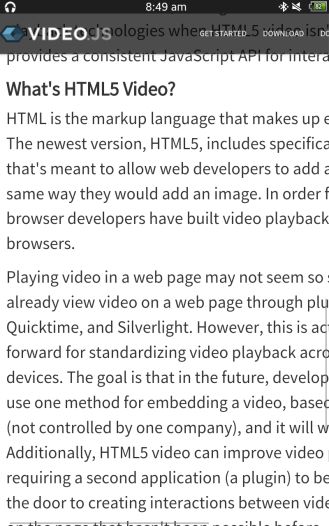
Las cosas comienzan a ser diferentes cuando pellizcar para ampliar. Al ver a la izquierda, la mayoría parte de la página, las dos versiones seguirán el mismo aspecto.

En Chrome V39, ahora estoy en problemas si quiero ver a cualquier otra parte de esa cabecera. Desplazamiento a la derecha no va a cambiar la forma en la cabecera parece. Muchos se refieren a enfrentar este problema, sobre todo cuando no hay un nivel de zoom que muestra todo el elemento fijo debido al diseño de página web o un dispositivo de tamaño / resolución.
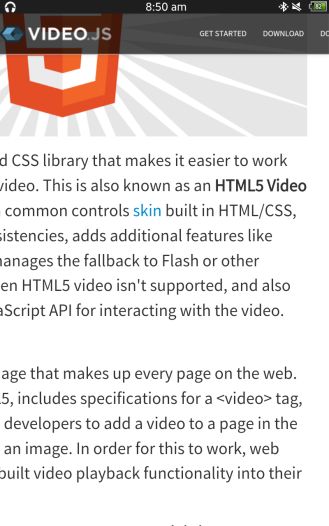
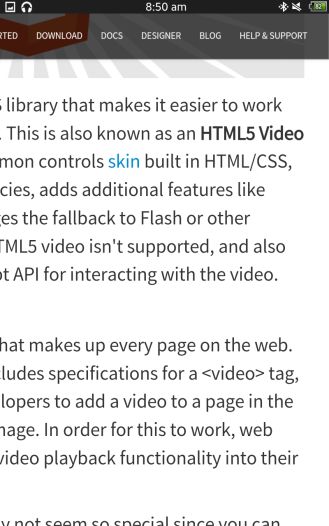
Así es como se ven las cosas cuando me desplazo hacia la derecha. En el lado izquierdo es V39, a la derecha es v40.


Esto es mucho mejor. Un desarrollador de Chrome explica que querían zoom para ser más como la celebración de una lupa a la página de zoom de salida que como una a medias escalar hacia arriba y abajo de todo el contenido no fijo.
El lado más técnico
Una explicación más precisa del cambio es que la ventana gráfica, que es una forma elegante de decir la parte de la página web que se ve en un momento dado, está dividido en dos partes. Tenga en cuenta que esto no es necesariamente una nueva idea, apenas nuevo a Chrome y recientemente implementado en el diseño del navegador.
Contenido fijo está diseñado para adherirse a una cierta porción de la vista (por ejemplo, una cabecera de hasta 600x100 píxeles teniendo centrados en la parte superior). Antes de este cambio, los encabezados y similares menudo tomó la misma posición en la ventana gráfica, independientemente del nivel de zoom porque así es como se supone que deben trabajar. Cuando no pudimos ver toda la cabecera de una página, por ejemplo, era porque ese elemento era más grande que la ventana gráfica. Digamos que la cabecera fue de 600 píxeles de ancho, pero el zoom era 300. La mitad sería unviewable ya que se desborda fuera de la pantalla y no se puede desplazar, ya que es fijo. Estos elementos no se escala a lo largo con el contenido.
La división de la ventana gráfica en dos es básicamente un truco para hacer zoom y desplazamiento en este tipo de función de la página web como una lupa sin violar la lógica de su diseño. En primer lugar, tenemos la "ventana gráfica de presentación", que es la región rectangular donde existen elementos fijos como cabeceras. En términos de esas barras superiores adhesivas y similares, la parte de diseño es el que se tratan como el ventana gráfica. Luego, está la "ventana visual", la parte de la página que realmente ve. Cuando los rollos de ventana gráfica convencionales a través de la página web, ésta se desplaza alrededor de la ventana gráfica de presentación.
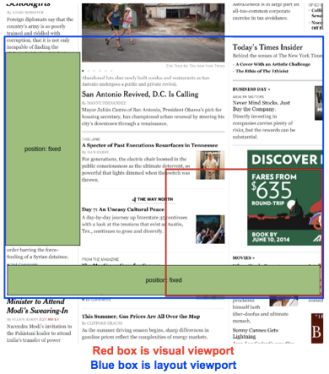
Otra forma de verlo es pensar que Chrome dice contenido fijo una falsa ventana (el diseño de uno), mientras que el puerto de vista visual entiende la página web como la página más el diseño. Es una forma elaborada de un-fijación de los elementos fijos. En las siguientes imágenes (gracias a Google presentación de David Bokan Diapositivas), el de la izquierda es una visualización cuando el zoom fuera nada cambia. El segundo muestra cómo las ventanas gráficas difieren cuando se pellizca para conseguir una mirada más de cerca.


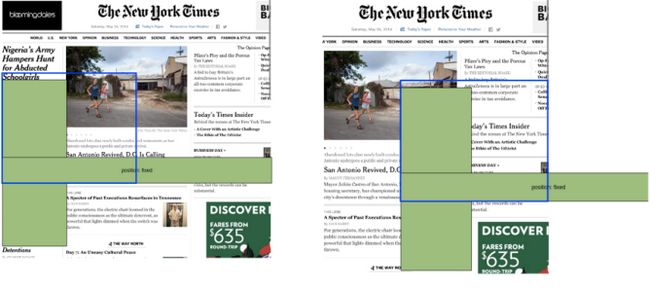
Para la comparación, aquí es cómo esta representación se vería con una sola ventana de Chrome V39. El cuadro azul representa lo que se ve durante la visualización de la página web, enrollado y enfocado a esa posición.

Esta es, obviamente, un cambio que no fue tomada a la ligera (que ha estado en desarrollo desde 2012) y es un buen paso para hacer sitios web funcionan tanto de escritorio y móviles. Muy bien podría convertirse en el estándar móvil, especialmente teniendo en cuenta que el desarrollador de Chrome Rick Byers dice que el equipo de Microsoft Internet Explorer ha decidido hacer lo mismo, a pesar de los grupos no haber planearon juntos. Es simplemente la mejor manera de manejar el caso único de la navegación móvil.
Fuentes: Rick Byers en Google+
Quirksmode
">
![[Nom Nom No] Chrome Beta Ahora deja inhabilitar cookies de terceros al tiempo que permite Ones de primera parte [Nom Nom No] Chrome Beta Ahora deja inhabilitar cookies de terceros al tiempo que permite Ones de primera parte](https://androidspan.ru/uploads/blockpro/65x50/2015-11/65x50_crop_[nom-nom-no-chrome-beta-now-lets-you-disable-third_1.jpg)

![Chrome para Android actualizado a la versión 41 Con Pull-To-Refresh Funcionalidad [APK Descargar] Chrome para Android actualizado a la versión 41 Con Pull-To-Refresh Funcionalidad [APK Descargar]](https://androidspan.ru/uploads/blockpro/65x50/2015-11/65x50_crop_chrome-for-android-updated-to-version-41-with-pull_1.jpg)
![[Actualización: Notificaciones de Trabajo] Chrome Beta chocó Para la versión 42 con 'Notificaciones sitio' y no mucho más [APK Descargar] [Actualización: Notificaciones de Trabajo] Chrome Beta chocó Para la versión 42 con 'Notificaciones sitio' y no mucho más [APK Descargar]](https://androidspan.ru/uploads/blockpro/65x50/2015-11/65x50_crop_[update-notifications-working-chrome-beta-bumped_1.jpg)

